How Web Developers Can Build an Effective Portfolio
With examples of real-life developer portfolios to inspire you.
](https://cdn-images-1.medium.com/max/2000/1*GsuZUucXLICJqiWuwHjfzQ.png) Image Source: Skillcrush
Image Source: Skillcrush
When developers create a website for their portfolio, they usually use design portals as a source of inspiration. Alternatively, you can explore website builders to use some of their templates.
Seeing portfolios of other web developers out there can be a good starting point for studying and gaining experience.
But I recommend using as simple a design as possible if you want something that looks good in five or even ten years. Choose simple yet affordable colors. Use readable fonts of a suitable size.
You also need to design an information architecture:
What information do you want to include in your portfolio?
How do you want this to be presented?
One page?
Multiple routes?
Make these decisions before coding,, and you will save tons of time.
What technology should you use to build your portfolio?
There are many different technologies that you can use to build your portfolio. Here are some portfolio development options for back-end and front-end developers.
Back-end developer portfolio
If you are a back-end developer or uncomfortable with creating a user interface, you have several ways.
Using CMS
Content Management Systems (CMS) govern the creation and maintenance of digital content. WordPress is one of the most popular content management systems and is a great choice for developers who are not comfortable creating their own user interface.
Use simple HTML & CSS
A great way to gain experience if you are a little familiar with web development basicsweb development basics is to create your website using the most basic HTML and CSS.
That being said, you don’t have to use JavaScript to create a stunning portfolio. User interface design won’t be complicated, even if your skills and specialization are not in that. Plus, building a HTML and CSS websiteHTML and CSS website shows your ability to learn outside of your comfort zone.
Use a CSS framework
If you are fairly familiar with basic HTML and CSS but want a more sophisticated user interface, you can try a CSS framework. CSS frameworks make styling elements easier and faster.
It is important to note that if you are applying for a front-end developer's rolea front-end developer's role, using a CSS framework may not be the best option as employers will be looking for a developer who is free to develop CSS on their own. But for an internal developer, this can be a great option.
Use a website builder.
If you want your portfolio to show up as quickly as possible, you can also go down the route of using a website builder, there are many website builders, but they are all paid.
This makes deploying your website extremely fast and easy. You can even integrate a custom domain.
However, if you are applying for a front-end developer's rolea front-end developer's role, using a platform to build websites may not be the best choice. Create a website yourself. This is the best chance to showcase your skills.
Front-end developer portfolio
If you are a front-end developer, there are many options for building your portfolio site.
Use simple HTML, CSS and JavaScript
You can never go wrong with a simple website. You don’t need to overcomplicate your portfolio-architecture if you don’t want to. Just the fact that you’ve built your website from scratch shows potential employers that you’re willing to take the extra time to showcase your skills.
Use a JavaScript framework.
You might want to use your portfolio as a way to practice and demonstrate your JavaScript capabilities using the framework. I suggest you choose the methodconvenient method for you or choose the one you would like to learn! Or which is suitable for the types of jobs you are looking for.
Often frameworks have ready-made templates that can be used to create a starter project. This can save you a ton of time setting up your environment and save you the hassle of writing a ton of code yourself.
Use a static site generator.
Static site generators are gaining more and more prominence in the tech industry thanks to the adoption of popular frameworks like React, Vue, Angular, etc.
There are many different site generators out there. They offer many benefits such as image optimization plugins, accessibility, and responsiveness for mobile devices, etc.
Once again, make sure your code is well-organized and efficient. It is straightforward to dump all of your portfolio content onto a single page, but breaking your content into sections or HTML pages can make a big difference.
Also, make sure your CSS is clean and organized. Try sticking to more modern CSS for positioning elements (like Flexbox or CSS-Grid over floated elements). This shows that you are staying on top of the specifications. Use semantically correct HTML, hierarchically structured with defined major sections, to indicate important landmarks for your portfolio.
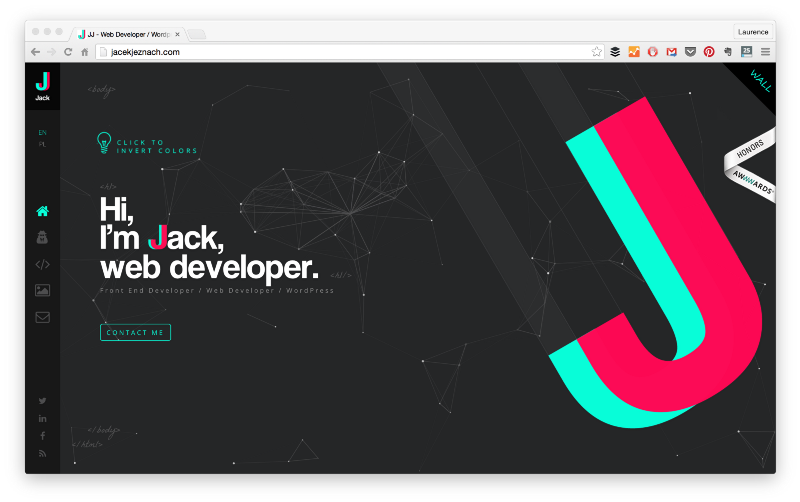
Examples of real-life developer portfolios:
Skills: Front-end, Back-end, Angular, React
 Image captured by the author
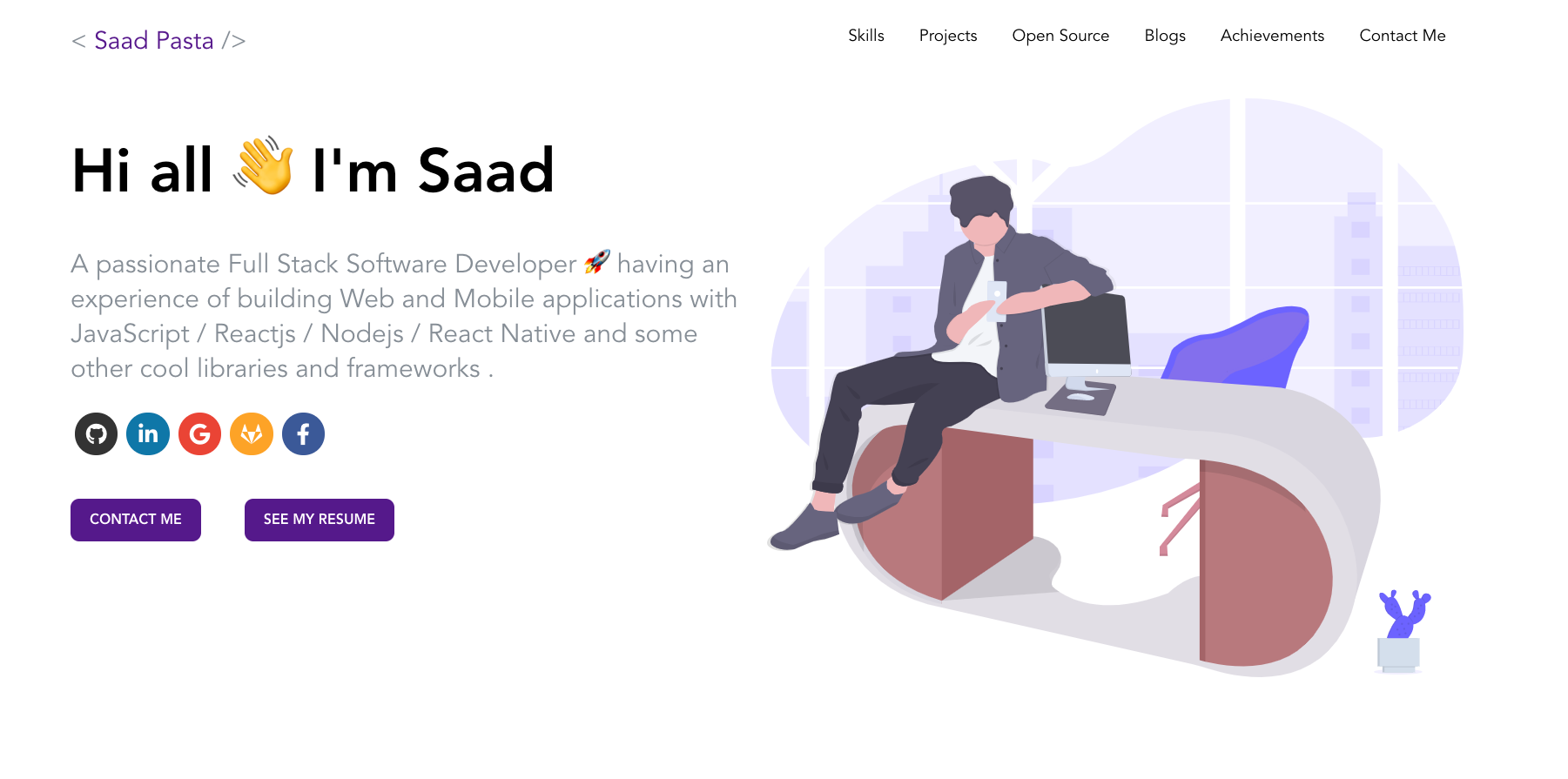
Image captured by the author
Skills: Full stack developer

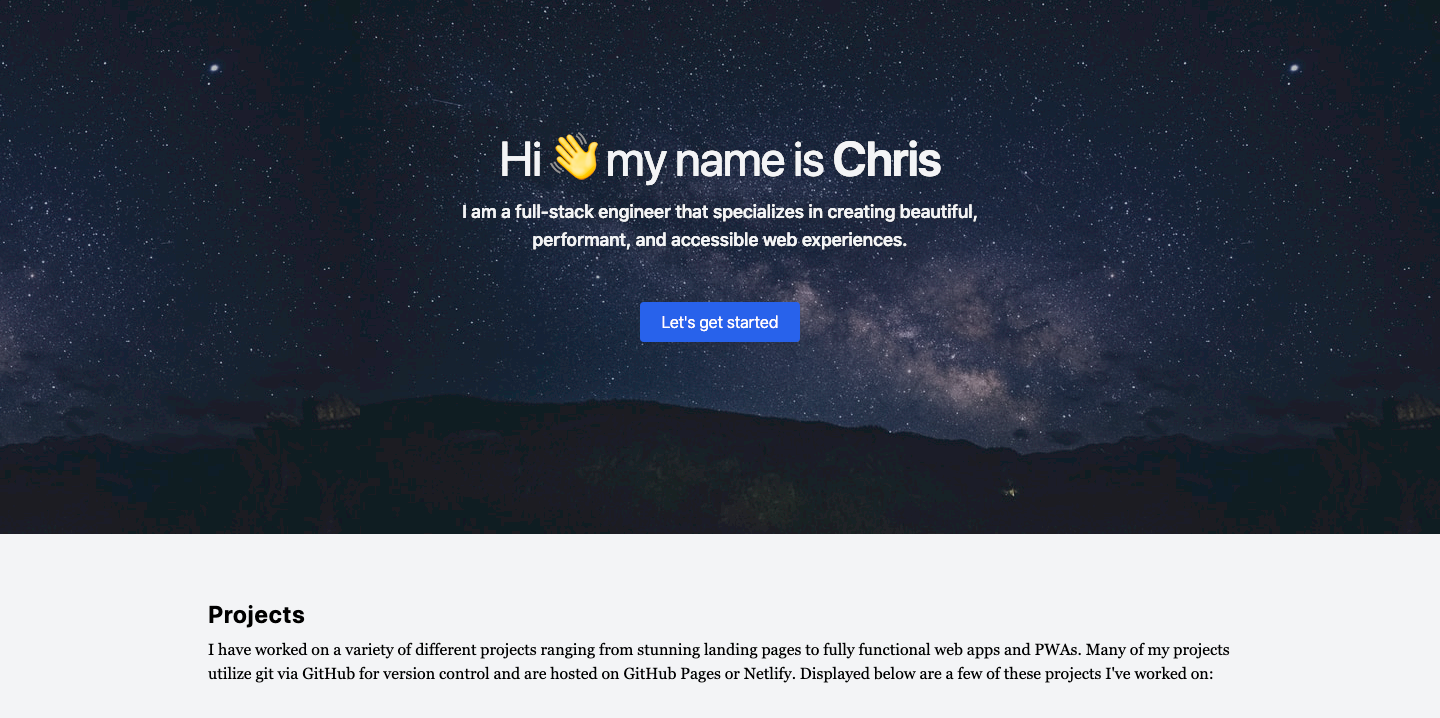
- portfolio.chrisbrownie.dev
Skills: Full-stack engineer
 Image captured by the author
Image captured by the author
What should a portfolio contain?
We always recommend that you include the following sections in your portfolio:
About me: Who are you? What do you like to do in your spare time? Are there any fun facts from life?
Job / Projects / Skills: What technologies have you worked with? What projects have you created?
Blog: If you have a blog, showcase it.
Contact: How will employers contact you?
Again, you can create a landing page that will redirect to different platforms (your social media, etc.). Your portfolio should represent you as best it can. There is no one-size-fits-all portfolio. Create it yourself!
Be sure to read the rest of my blog!