Convert a React App to Vue.js
Convert a React App to Vue.js
Part 1
 Vue & React logos NOT fighting each other
Vue & React logos NOT fighting each other
Introduction
Basic Overview
Single-file components
Introduction
I recently was part of an interview process for a company that builds their front end applications almost entirely with VueJS. Coming from a primarily vanilla JavaScript and React background, naturally I was very curious. Having my potential boss suggest that:
“You should look into Vue — and that’s not an assignment or anything.” — Maybe Future Boss
It was a great excuse to dive into the documentation, check out some of my favorite tutorial producers and build my own front end Vue app. Rather than try to reinvent the wheel and get bogged down with a whole new domain and backend API, I decided to take an existing Ruby on Rails API I had created for a Rate Your Landlord (RYL) app previously expressed with React.
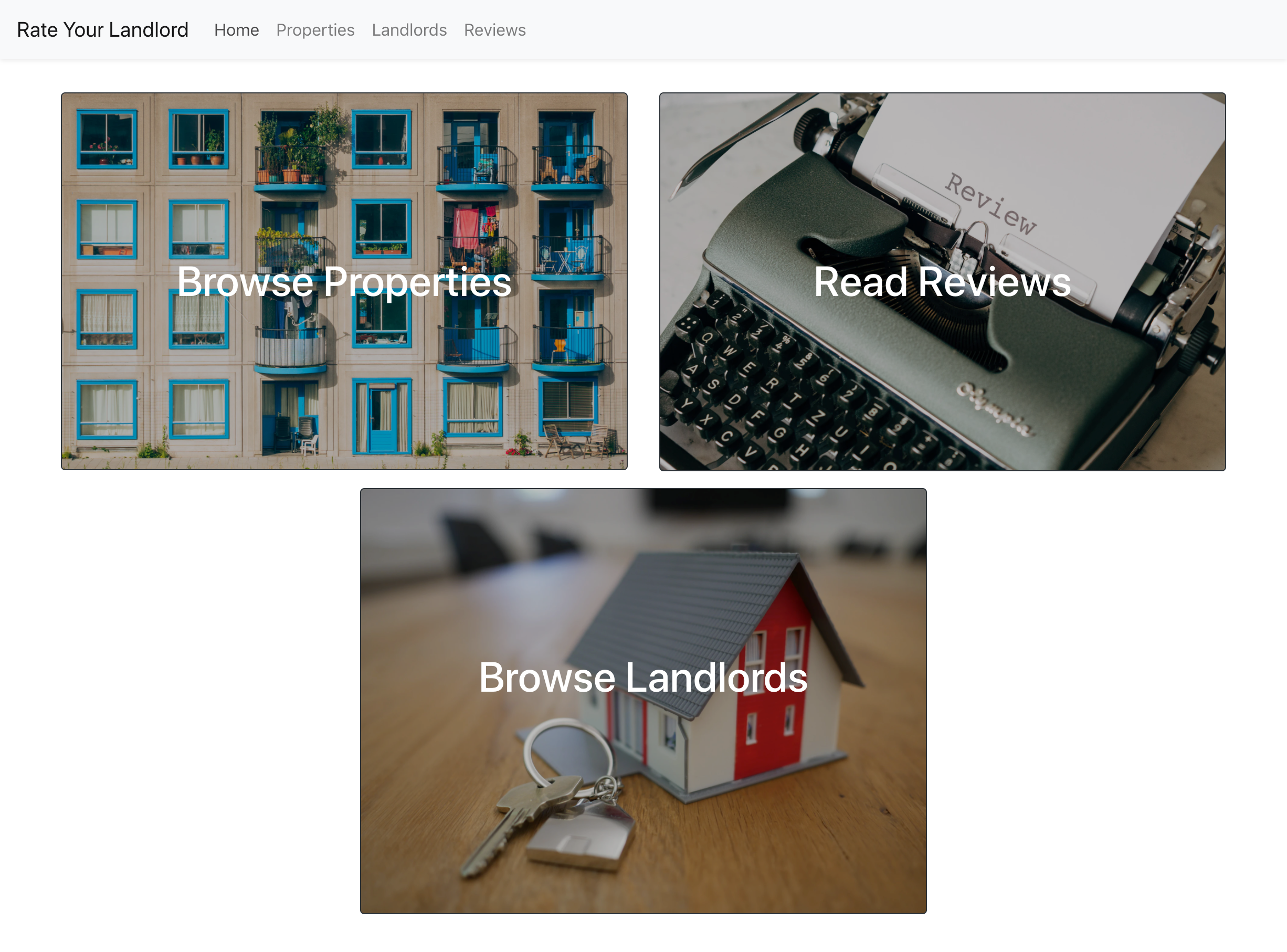
 Screencap of React front end hosted on Heroku
Screencap of React front end hosted on Heroku
This way I could really focus on the front end and use existing solutions I had made for the React front end and let those color my journey into a Vue implementation. That being said I won’t be talking about the finer points of my API implementation, but you can scour some source code I found at one of the links below.
This is currently a work in progress, but here’s some links:
Live demo on Heroku of React implementation (warning: the servers take a minute…or two, to wake up)
Basic Overview
What is Vue?
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries. — from the horse’s mouth aka Vue docs
There’s some short videos where folks on the Vue site spin up quick examples by embedding scripts into an HTML page and you building everything in a script tag in the HTML document, but I found that generally reductive and ultimately confusing because I wanted to see the big picture with a bird’s eye view of the modularization of component files and wasn’t looking to “incrementally transition” from one ecosystem to the next.
Vue vs React
Obviously syntax is a big difference, but most of the reactivity and rendering concepts are the same. (Don’t @ me about this!) There’s also a virtual DOM employed in both ecosystems. Both have optional client-side routing — for Vue you might choose to work with Vue Router. And both allow for the creation of modularized, reusable components that live in their own directories which allows for easy organization and legibility. Single-page Applications (SPA) are created by both!
Vue CLI
Vue has a handy app generation tool called Vue CLI that you can install globally via npm or yarn as well as a fancy project management-type UI where you can manage dependencies, plugins and view useful metrics like load time, etc.
Vue Router
With Vue Router I can tuck away my routes into separate directories and files while only having to place a single tag in the main App.vue file, similar to Ruby on Rails’ <%= yield %> tag in ERB files like layout.erb.
Vuex
Vue’s state management library, Vuex, is a little easier to understand in my opinion than Redux and they adopt some conventions that keep you from jumping around your directories tracing the sequence of getters, actions, mutations, and seeing your initial state. One popular convention in React is to have 2 separate files for a resource’s reducers and dispatch actions. With Vue their convention is that everything is in one file: state, getters, actions, and mutations. And since there’s a lot of interaction between those elements it’s a lot easier, on my brain at least, when all those concepts are “in the same room.”
Nuxt.js
Like using Next.js with React, Vue has its own companion framework called Nuxt.js to make your life hella easier and provide more onboarding content for your new hires 💁♂️
One last nugget I discovered recently while using BootstrapVue, a way to leverage the ease of using the Bootstrap CSS library. Unlike ReactBootstrap, I don’t have to import individual Bootstrap components into each component that uses them. You only have to import in the root JS file, usually main.js and thenVue.use() the library in addition to importing the bootstrap distro CSS.
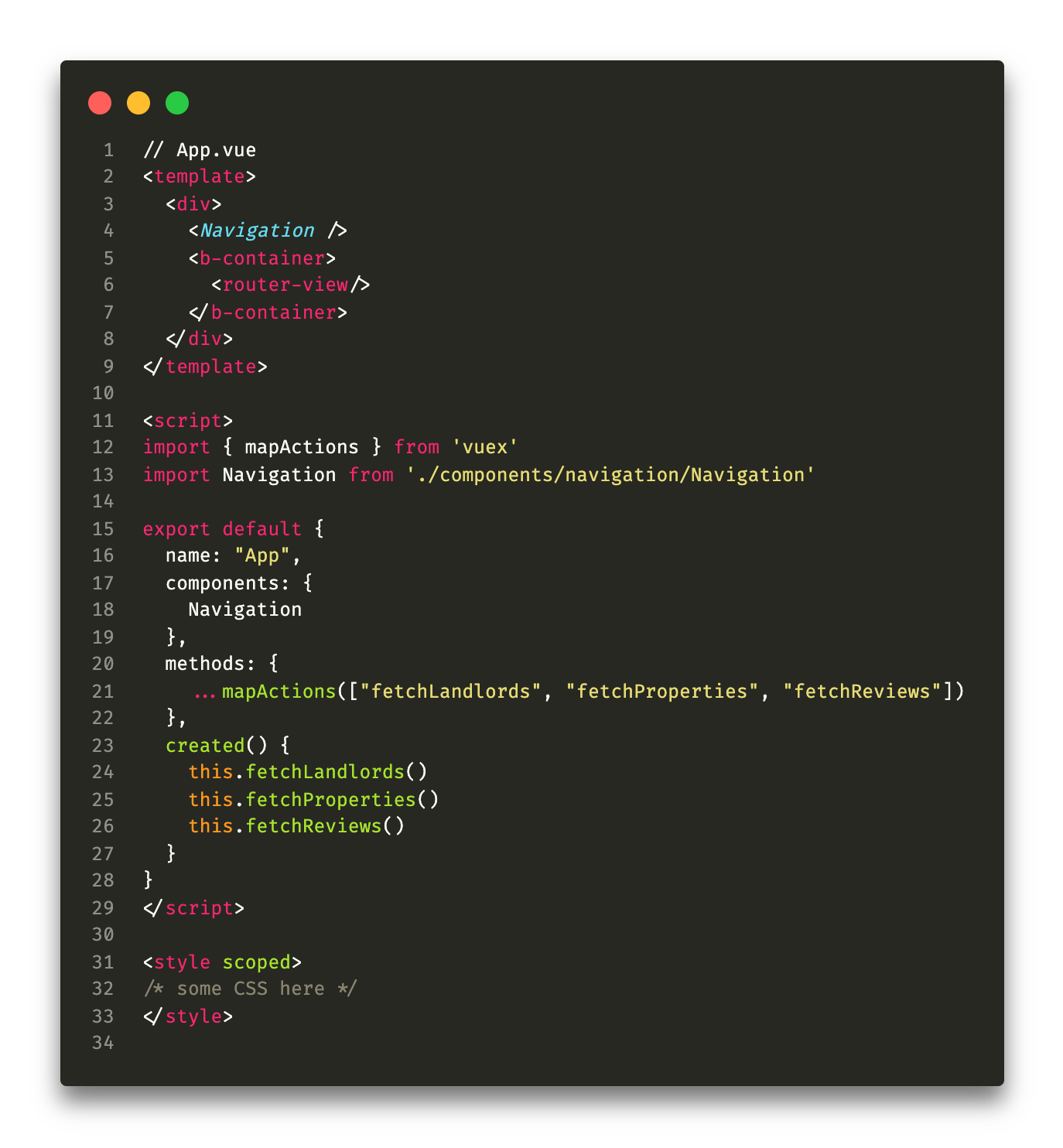
Single-file Components — Example: App.vue
Ok, enough yappin’ — let’s take a look at what a component file actually looks like! Viva, single-file components!!
Notice that this App.vue file is separated into 3 parts:
Template
Script
CSS
 My App.vue root component for the front end of RYL app.
My App.vue root component for the front end of RYL app.
Template
What lives between the tags is very similar to the render() or return of a React component that uses JSX. Like React, what appears here must either be a single returned component or HTML element, or if there are many items rendered — they must be enclosed in a parent element, in this case a div .
Notice I’ve mounted a component in the template view that contains my Navbar from another file, “Navigation.vue”. is actually an aforementioned BootstrapVue component. The all-important on line 6 is the portal through which all of my dynamic content will be rendered according to the configurations I’ve set up in my router files.
Script
This section is the most JavaScript-y portion of these component files. Here is where we import necessary components, external helpers we’ve custom-built, or that are provided by Vuex. You can see this is where I pull in my Navigation component via an import statement similar to something you might do in React.
The export default section exports an object of everything your Template section will need to do its thang. Here under the methods property of my export statement I’m using a spread operator to fill in this section with functions via mapActions helper function from Vuex and my store. [“fetchLandlords”, “fetchProperties”, “fetchReviews”] are all defined in the landlords store module that we’ll see later on in the series.
Notice that in addition to importing external component modules from your project that you also have to declare them in the components property as well as string representation of your component’s name, in this case “App.” This is helpful for debugging error messages and they do lean hard on them in Vue.
You can also specify props and propTypes within our export section and computed properties via functions. You can also define a data() function that will return local state if you’re building a form, or need to keep track of UI toggle states.
CSS
Finally we come to the easiest and most self-explanatory section of a Vue component. Here we can specify styles and have the option to scope them to the current component via the scoped boolean value on line 31.
What Comes Next
So we’ve covered a very bird’s eye view of Vue so far. It’s a great alternative to React and used by lots including Urban Outfitters, Alibaba, Accenture, Trivago, GitLab and more! I’ll go into more detail about app architecture, routing, store and Vue directives coming up!