In today’s world, everyone should learn to code; it teaches you how to think. As Steve Jobs once said: "With all the free resources we have on the Internet, anyone can become what they desire with a few clicks and hard work. All you need is motivation and perseverance."
Every single day, hundreds of websites are created, and it gets tough to find your way through them. On the Internet, there are thousands and thousands of sites ready to teach you web development but which ones provide you with useful information and put you in the web developer path. In this article, you’ll find the top 8 best websites I recommend to learn web development.
The Top 8 Best Websites
1. FreeCodeCamp (Free)
FreeCodeCamp is probably one of the best free resources on the internet to learn web development. It covers every topic you need to learn: HTML, CSS (Flexbox, Bootstrap, Sass, and Grid) and Javascript (Jquery, React). It also teaches you everything about responsive web design. The website offers you hundreds of projects and exercises to test your knowledge.

2. Udemy (Paid)
Udemy is an online learning platform covering every topic you can think of. Right now, it has over 80,000 courses ready to teach you to code. Most of the courses are paid, but some of them are free. Its main advantage is that the courses are most of the time heavily discounted.
Just go to the Udemy website and find the right course for you. Enter your requirements and find yourself a suitable instructor.
However, I highly recommend you take Colt Steel’s Web Developer Bootcamp course. It covers all the fundamentals you need to master if you want to start learning web development.
Click here if you want to check the course out.

3. Coursera (Free)
Like Udemy, Coursera is a popular online learning platform where all the courses are free (Payment required for graded assignments). It was founded by Stanford professors Daphne Koller and Andrew Ng. Coursera works with the top educational institutions in the world that provide over 1000 courses to Coursera.

Top instructors from the most prestigious schools around the world teach Coursera courses. You can access your courses whenever, wherever. You get an electronic certificate after completing a course.
Coursera is an excellent website if you want to learn web development.
4. Treehouse (Paid)
Treehouse is a very well known online learning platform in web development. It has over 1000 quality videos covering topics like web development, web design, and entrepreneurship.
Treehouse allows users to learn at their own pace, plan their learning sessions and choose different coding languages for all levels, from beginner to advanced. Treehouse holds your hand during the whole learning process.
Treehouse might be one of the best resources on the internet to learn web development, but it is costly, about 200$/Month.

5. Codecademy (Free and Paid Version)
Codeacademy is one of the most popular coding websites on the internet. It has taught more than 45 million users to code. Its main advantage is that it has many free courses.
If you’re interested in learning web development, you can find many courses covering topics like HTML, CSS, and Javascript. Codecademy also has a pro version giving you access to a full Web Developer Course covering everything you need to know. With the pro version, you also have access to many coding exercises and projects.
Codecademy is a great website if you want to learn coding and web development, but the free version is pretty restricted, it doesn’t offer you as much as the pro version. In case you don’t want to buy the pro version, I suggest you take a look at the free resources suggested on this list.

6. W3Schools (Free)
Very Similar to FreeCodeCamp, W3Schools is a website where you can learn all about programming and web development. You’ll be able to learn the three core technologies of the web, HTML, CSS, and Javascript. In addition to that, you’ll learn Sass, Bootstrap, and React. There are also hundreds of exercises covering various topics to test your comprehension of the language you chose.

7. HTMLDog (Free)
HTMLDog is a website covering the three primary languages of web development, HTML, CSS, and Javascript. Each language has different levels, beginner, intermediate, and advanced. The information on the website is presented in a readable and understandable fashion. It’s a great website to understand the core concepts of each of the three languages.

8. Traversy Media (Free)
Traversy media is a youtube channel created by Brad Traversy. His youtube channel covers nearly every topic regarding web development, from HTML, CSS, and Javascript to all the different frameworks and libraries (Sass, Bootstrap, Angular, React, Vue Js). He also makes tutorials showing you how to make your web page and website. I have watched most of his videos, and I think he is a fantastic guy. Check out his videos in addition to a course you might be taking on Udemy/Coursera or if you are learning on FreeCodeCamp/W3Schools.

Conclusion
If you want to learn to code and are serious about web development, you should probably use and regularly visit 2 or 3 of these resources simultaneously to reinforce the core concepts.
If you have used any other quality resources to learn programming and web development, I’m happy to learn about them in the response section.
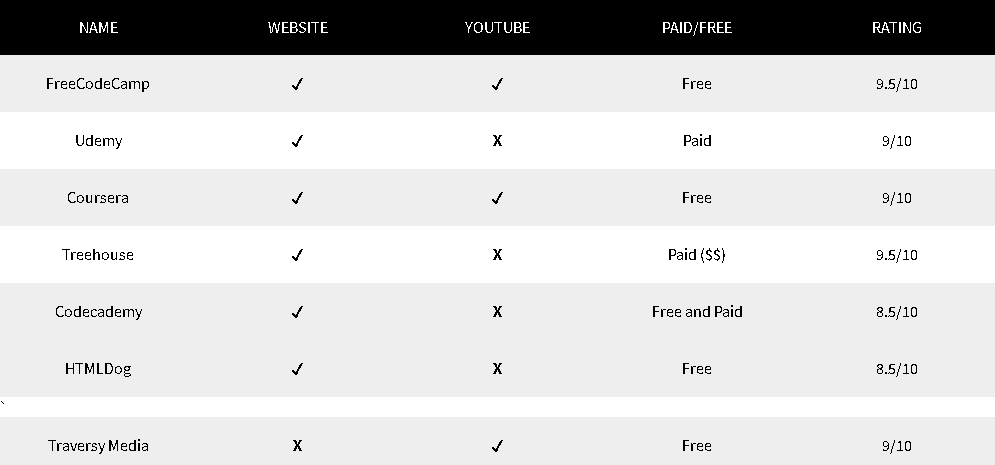
 Ratings are based on my opinion
Ratings are based on my opinion
If you’ve found this post helpful and you are interested in similar content, please give me a follow or react. Your support is really appreciated!