8 Tricks for Web Developers You Can Put Into Practice Immediately
A list of HTML, CSS, and JS tricks that are good to know
As a web developer, it’s always nice to learn tricks that make your life a little bit easier. Especially, if you can put these tricks into practice right away. However, the list of tricks that can make your life easier is nearly endless — and not all of these tricks can be applied frequently.
Therefore I’ve bundled some HTML, CSS, and JavaScript tricks that I think are good to know for every web developer. I hope that you learn a trick or two on this list that you’ve never seen before!
1. External links
Styling external links can be done in several ways. One way to do this is by adding an extra class to all the external links. This is cumbersome and unnecessary since this can be done very easily by only using CSS.
Let’s take a look at the following selector.
a[href*="//"]:not([href*="yourwebsite.com"]) {
/* Apply style here */
}
This CSS selector takes all a tags which href attribute contains two forward slashes (to filter out relative URLs) and which doesn’t contain the URL of your website.
That’s easy, right?!
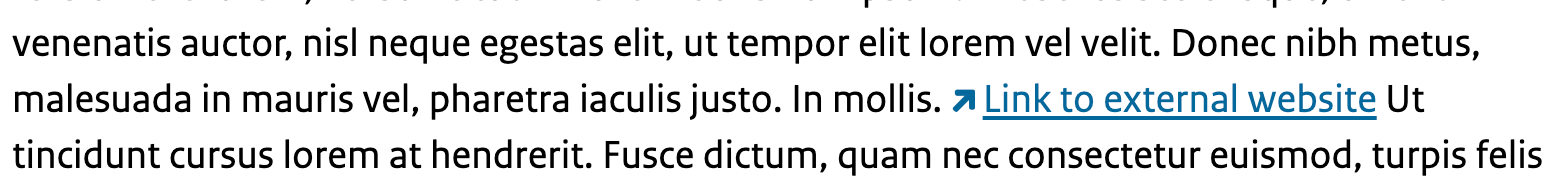
This selector often gets combined with a before or after pseudo-element where the pseudo-element contains an icon most of the time. See the following example.

In the example above all external links have a before pseudo-element that adds an external link icon in front of the link.
2. Easy counting
You’ve probably used console.log plenty of times. It’s the way to go when it comes to debugging for many web developers. But did you know that there are a lot more helpful functions available?
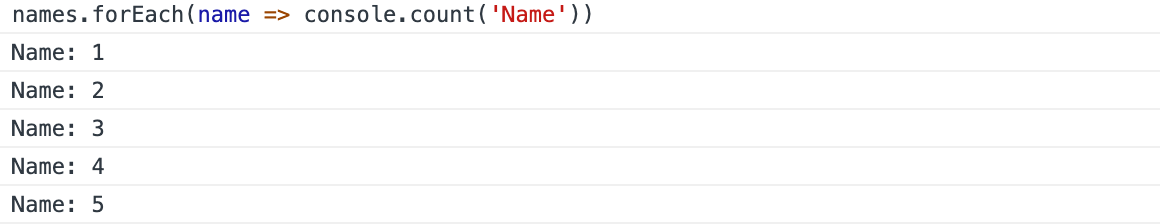
One of these functions is the count function. This function logs the number of times that this particular call to the count function has been called. This allows you to keep track of how many times a certain event happens without having to build a counter yourself.

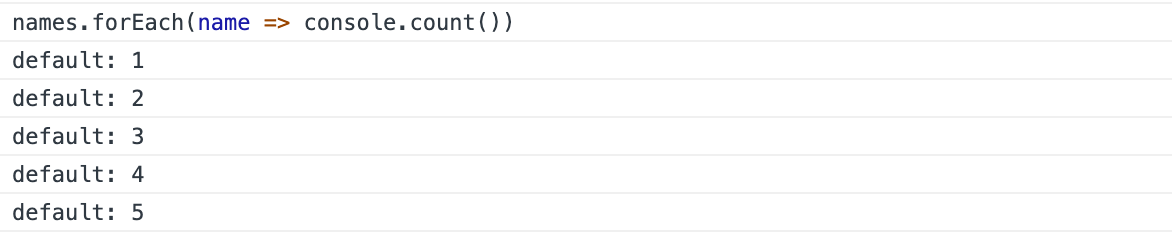
The count function has one argument which is the label — Name in the example above. This argument works like an identifier for the counter. If the label doesn’t get passed a “default” label will be passed.
In the example above the names array contains five names. The count function gets called every loop which is why the counter will return 5.
 No label was specified, hence the default label gets used.
No label was specified, hence the default label gets used.
3. Angles
Angles get used a lot in CSS to rotate a certain element or to create an animation. Most of the time we use something like transform: rotate(180deg) for this. But there are several other possible units that you could use here. You can also use rad, grad, and turn.
The most interesting one is the turn unit. Instead of writing transform: rotate(180deg) you could also use transform: rotate(0.5turn). Or if you want to rotate an element two times you could use transform: rotate(2turn) instead of transform: rotate(720deg).
 transform: rotate(0.5turn); in action
transform: rotate(0.5turn); in action
4. Captions and subtitles
Adding captions or subtitles to all the audio and video on your website helps your visitors a lot. That probably doesn’t need any further explanation.
You can add a caption or subtitle by using the track tag. You can use this tag within the audio or video tag.
This is what it looks like.
<video controls src="/video.mp4">
<track label="English" kind="subtitles" srclang="en" src="captions/video-en.vtt" default>
<track label="Deutsch" kind="subtitles" srclang="de" src="captions/video-de.vtt">
<track label="Español" kind="subtitles" srclang="es" src="captions/video-es.vtt">
</video>
The label attribute specifies the title of the text track. The kind attribute specifies the type of the text track and can have one of the following values: captions, chapters, descriptions, metadata, or subtitles. The srclang attribute specifies the language of the track text and is required if the kind attribute is subtitles.
5. Dynamic properties
There are times where you find yourself in a situation where you need to add dynamic properties to an object. Luckily, this is possible in JavaScript. In fact, there are several ways to do this.
This is what the first way looks like:
const dynamic = 'name'
const person = {
age: 33,
[dynamic]: 'John'
}
It’s good to know that you can also combine dynamic properties with interpolation if you’re using ES6.
Let’s take a look at the following example where we’ve added an extra property to the person object using interpolation.
const dynamic = 'name'
const person = {
age: 33,
[dynamic]: 'John',
[`interpolated-${dynamic}`]: true
}
The last way to add a dynamic property to an object is by setting it in the same way as you would add a key-value pair to an array.
const dynamic = 'name'
let person = {
age: 33,
}
person[dynamic] = 'John'
The big advantage that this method has is that it allows you to not only add dynamic properties when declaring an object. This way of adding dynamic properties often gets used in combination with if-statements.
let person = {
age: 33,
}
if (someCondition) {
person[someProperty] = someValue
}
6. Styling optional and required input elements
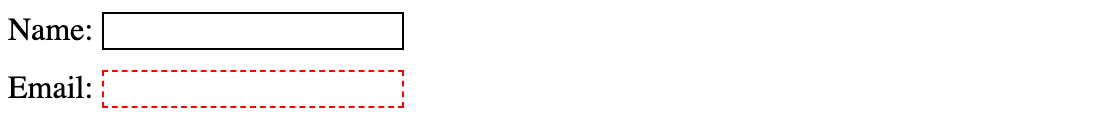
CSS comes with a :optional and :required pseudo-class for the input, select, and textarea tag. The :optional pseudo-class represents an element that doesn’t have the required attribute set on it. The :required pseudo-class represents an element that does have the required attribute set on it.
input:optional {
border: 1px solid black;
}
input:required {
border: 1px dashed red;
}
This is what it looks like:

7. Comma-separated list
Here’s a neat little trick that allows you to create a comma-separated list using just an HTML unordered list and a couple of lines of CSS.
ul > li:not(:last-child):after {
content: “, “;
}
In order for this to work you need to make sure to set the display property of the li tag to inline-block.
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
This is what the result looks like:

8. Unique array values
The last trick on this list allows you to remove duplicate values from an array. One common way to do this is by using the filter function. As usual, there are several ways to fix this problem.
My favorite way to remove duplicate values from an array is by combining the Set constructor with the spread operator — simple and clean!
const numbers = [1, 2, 2, 3, 3, 4, 5, 5, 6, 6, 7, 7, 7]
const unique_numbers = [...new Set(numbers)]
console.log(unique_numbers); // [1, 2, 3, 4, 5, 6, 7]
Be sure to read the rest of my blog!