Useful tools you’ll love to use.
Animation can do so more for your website than you think. Good animation gives the user a better experience with your brand and can translate to more leads. Here are 20 website animation tools that can level-up your web design.
1. Ola
Ola is a tech stack tool in the Javascript UI Libraries category. It is known to be a smooth animation library for interpolating numbers. It also remains a popular open-source project with over 1.8 million GitHub stars and 38 forks.
](https://cdn-images-1.medium.com/max/2000/0*4t6vl9ikcJScBq1X.gif) Source: https://github.com/franciscop/ola
Source: https://github.com/franciscop/ola
2. iTyped
ITyped is a simple library for creating animated typing for web applications. This library is extremely easy to use. The most intriguing aspect is that this library has no dependencies and is only 2KB in size. It also doesn’t make use of JQuery internally.
](https://cdn-images-1.medium.com/max/2000/0*M1GWJMwu5GtqHOe9)
3. Choreographer.js
The Choreographer is a JavaScript library that can assist developers in creating fancy animations. Scrolling or mouse movement can initiate these animations. It also handles complex CSS animations, does the heavy lifting for you, and allows you to work with custom functions.
](https://cdn-images-1.medium.com/max/2000/0*9cHPQl5NYBWvdxGv)
4. SmoothState.js
SmoothState.js offers hooks for choreographing how elements enter and exit the page during navigation. It uses the time the animations are playing to get content from the server and inject it into the page using AJAX. CSS animations are supported, as well as JS animation libraries like velocity.js.
](https://cdn-images-1.medium.com/max/2000/0*pUH5Hr4Gz0yQTbW1.gif) Source: https://github.com/miguel-perez/smoothState.js
Source: https://github.com/miguel-perez/smoothState.js
5. Kute.js
KUTE.js is a fully-featured animation engine that can be used to create complex animations with properties or elements that cannot be animated using CSS3 transitions or other animation engines. It does not support legacy browsers but it has an extensive set of tools and utilities for any browser or property.
](https://cdn-images-1.medium.com/max/2000/0*TFG17r2nQmhdSGyu.gif) Source: https://thednp.github.io/kute.js/
Source: https://thednp.github.io/kute.js/
6. AnimateMate Plugin For Sketch
AnimateMate lets you export simple animations straight out of Sketch. It has a variety of features like allowing you to create keyframes, edit them, use easings, offset animations, and more. These features will definitely come in handy for any animation needs you may have.
](https://cdn-images-1.medium.com/max/2000/0*468PcsiaQhDsqRZf.gif) Source: http://animatemate.com/
Source: http://animatemate.com/
7. Anime
Anime is a simple yet powerful JavaScript animation library that is both flexible and has a lightweight API. CSS, Individual Transforms, SVG, DOM attributes, and JavaScript Objects are all supported.
](https://cdn-images-1.medium.com/max/2400/0*G9y82pQZ6TXsHb1M.gif) Source: Freefrontend
Source: Freefrontend
8. SimpleParallax
SimpleParallax is a small JavaScript library that allows you to add animated parallax to any image. There is no need to use a background image because the parallax effect is applied directly to image identifiers, as it is in most other parallax libraries. Parallax effects can be used on a live website without causing it to break. You can add parallax to image tags / srcset images if you want.
9. Granim.js
Granim.js is described as a lightweight, dependency-free JavaScript library that assists in the creation of configurable, interactive gradient-based animations on a canvas element using a Granim instance created in JavaScript.
](https://cdn-images-1.medium.com/max/2000/0*q0XzeK-Fc06t0jIe.gif) Source: Uplabs
Source: Uplabs
10. Ember Burger Menu
Ember Burger Menu is a CSS transition-based off-canvas sidebar component with a variety of animations and styles. It has features like a setup off-canvas menu, swipe gesture support with changeable thresholds, the ability to mix and match from many menu & menu item animations, allowing you to easily create your own animations.
](https://cdn-images-1.medium.com/max/2000/0*NfzsdnQ0LNKO2xxh)
11. Starability.css
Starability.css is a CSS is a user-friendly rating form with adorable animations. Its ratings are written in pure HTML and CSS and are keyboard accessible, so even screen readers can use them. The goal of this small library was to combine this technique with attractive animations, making it simple to incorporate into your website.
](https://cdn-images-1.medium.com/max/2000/0*dMcajh6AruFjVn5v.gif) Source: Github
Source: Github
12. Ramjet
With smooth animations and transitions, Ramjet.js morphs one DOM (Document Object Model) from one state to another. It gives the impression that two elements are transforming from one to the other without requiring manual animation. It can also be used on images.
](https://cdn-images-1.medium.com/max/2000/0*PfsBLd1kg6H8WE-p.gif) Source: Ramjet
Source: Ramjet
13. JustGage
JustGage is a handy Javascript plugin that allows you to create and animate nice and clean gauges using SVG. As a result of using the Raphael library for vector drawing, it is resolution independent and self-adjusting.
](https://cdn-images-1.medium.com/max/2000/0*OVljLvnYocVp7HFG.gif) Source: Github
Source: Github
14. Mo.js
Mo.js is a web-based JavaScript motion library. It has a declarative syntax for motion as well as the ability to create animation elements. The Shapes and other objects that Mo.js allows you to create may simplify your workflow depending on what you’re animating.
](https://cdn-images-1.medium.com/max/2000/0*lyTu-9HaZRvsmB7b)
15. AOS
The concept behind AOS is simple: it keeps track of all elements and their positions based on the settings you provide. Then add or remove the aos-animate class. Of course, in practice, it isn’t always that simple, but the concept behind AOS is. CSS is in charge of all aspects of animation.
](https://cdn-images-1.medium.com/max/2692/0*EhMKdFaUETbl5TF-.gif) Source: JavaScript in Plain English
Source: JavaScript in Plain English
Worth to mention
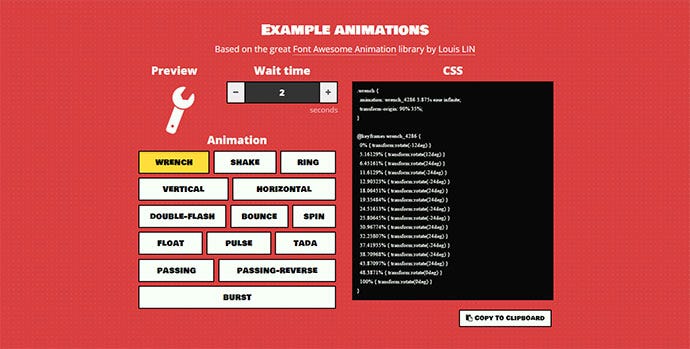
16. WAIT! Animate
WAIT! Animate allows you to make looped animations from the ground up, with custom delays between loops. It figures out how many pauses to put inside custom animation keyframes to get the exact pause duration you need between loops. Any CSS3 animation feature, including rotations and transforms, is also supported.

17. Html5tooltips
html5tooltips.js is a powerful JavaScript library that attaches clean and CSS3 animated tooltips to a specific DOM element, containing any HTML content.

18. Flip.js
FLIP is an animation technique that remaps expensive properties like width, height, left, and top to significantly less expensive changes. It accomplishes this by taking two photographs, the element’s First position (F) and the element’s Last position (L) (L). It then employs a transform to Invert (I) the element’s changes, giving the impression that the element is still in the First position.
](https://cdn-images-1.medium.com/max/3200/0*Yr5GuwDrvt5i1I_P.png) Source: https://github.com/googlearchive/flipjs
Source: https://github.com/googlearchive/flipjs
19. Sonic.js
SonicJs is a modern, open-source content management system and web application framework. It is 100% Javascript-based and leverages IBM’s Loopback ORM for data access to the most popular database systems.
](https://cdn-images-1.medium.com/max/2000/0*vWy-ZyS0GkSWZLkR.jpg) Source: https://j11y.io/p/Sonic/repo/demo/demo.html
Source: https://j11y.io/p/Sonic/repo/demo/demo.html
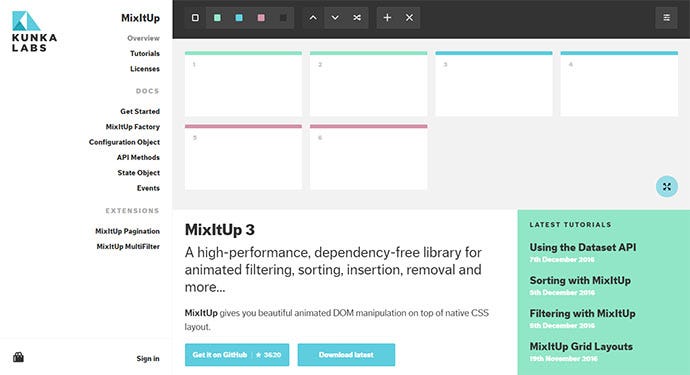
20. MixItUp
MixItUp is a fantastic plugin for organizing any type of categorized content, including blogs, galleries, and portfolios. MixItUp can also be used to create visually appealing user interfaces and data visualizations.
 Photo screenshot by the author
Photo screenshot by the author
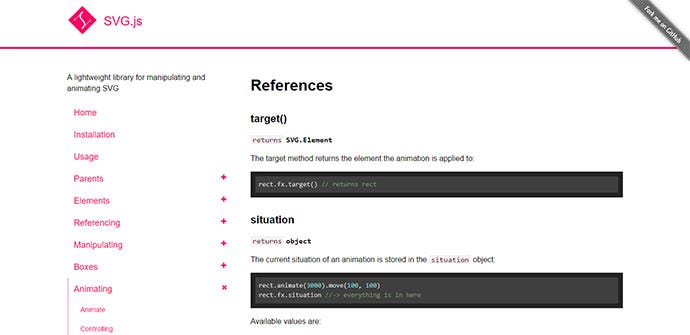
21. SVG.js
SVG.js has no dependencies and aims to be as small as possible while covering nearly the entire SVG specification. It’s fast, easily readable, and has an uncluttered syntax. They also have binding events to elements, full support for opacity masks and clipping paths, and various useful plugins available.
 Photo screenshot by the author
Photo screenshot by the author
The main goal of using web animations is to make your website feel more responsive and intuitive to your visitors. Animations can be a powerful tool for helping your audience achieve their goals and feel engaged with your content if they are thoughtfully designed.
I hope you liked this article, be sure to check out the rest!
 | [Website](https://simpleparallax.com/)](https://cdn-images-1.medium.com/max/3200/0*I5mazQo8VdJPo9Ee.gif) Source:
Source: