13 VSCode Extensions That Every Web Developer Should Use
13 VSCode Extensions That Every Web Developer Should Use
13 VSCode Extensions That Every Web Developer Should Use
These are the most common extensions at VSCode that may be useful for you
 on [Unsplash](https://unsplash.com/s/photos/vscode?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)](https://cdn-images-1.medium.com/max/8064/1*DZKf4nGDTZDn3H4QYMtLFg.jpeg) Photo by Ryan Putra on Unsplash
Photo by Ryan Putra on Unsplash
Almost every Web-Developer knows what VSCode is and why is it so important to use its extensions, they help us to debug our code, make it more readable and prettier, and just add more useful features to our workspace
Of course, there’s not every useful extension, however, I have added 13 extensions without which I just can’t live
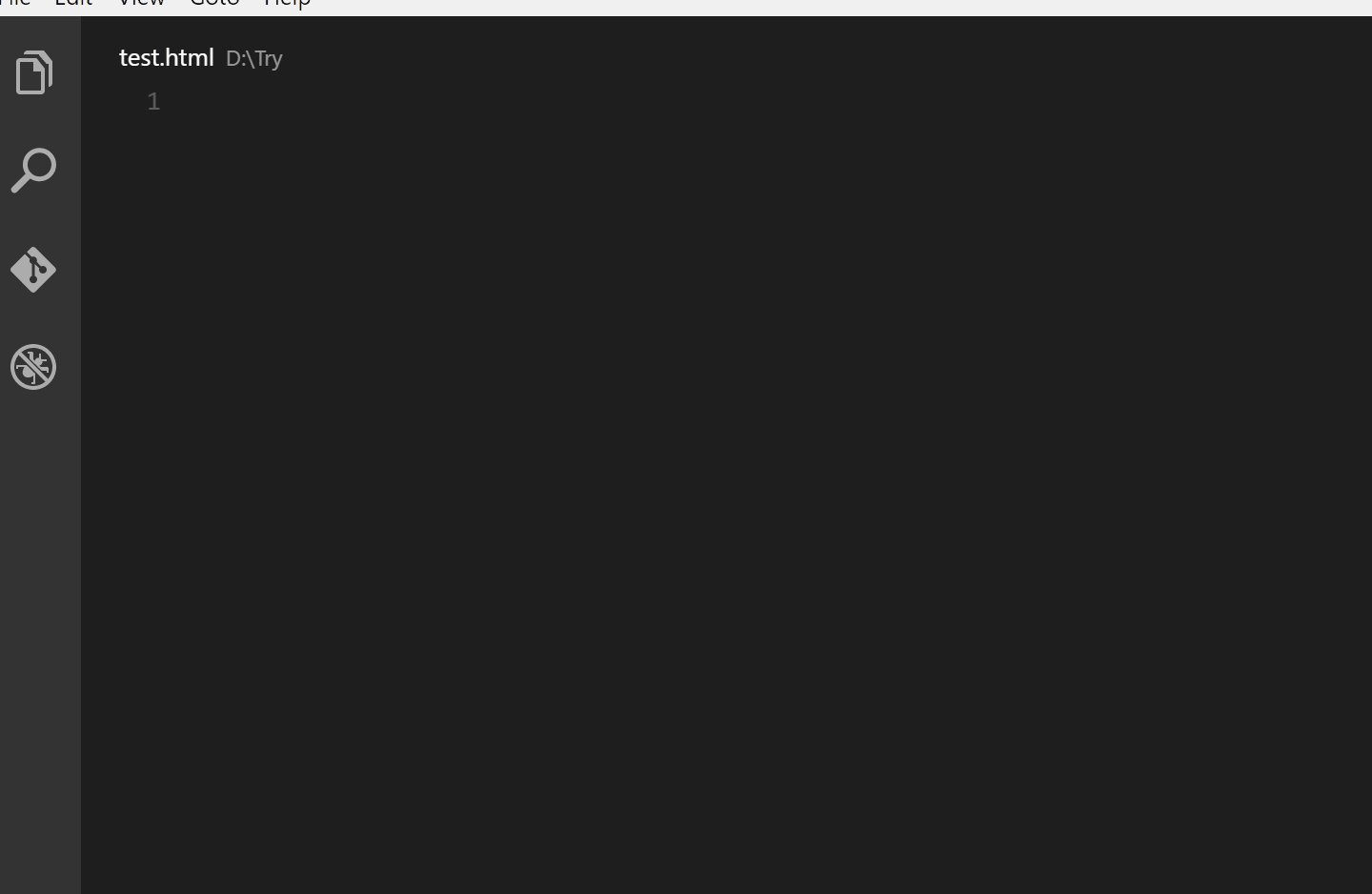
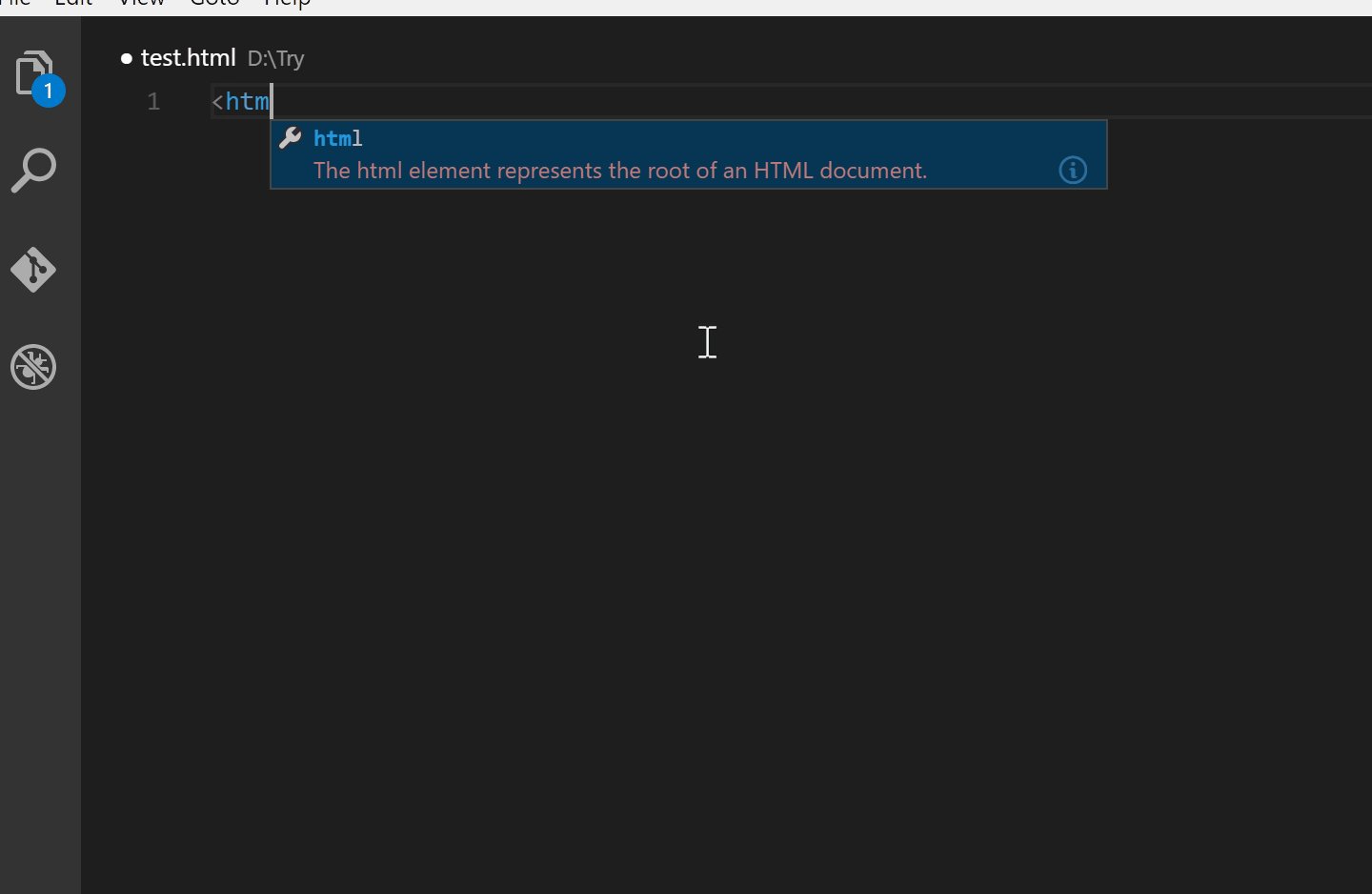
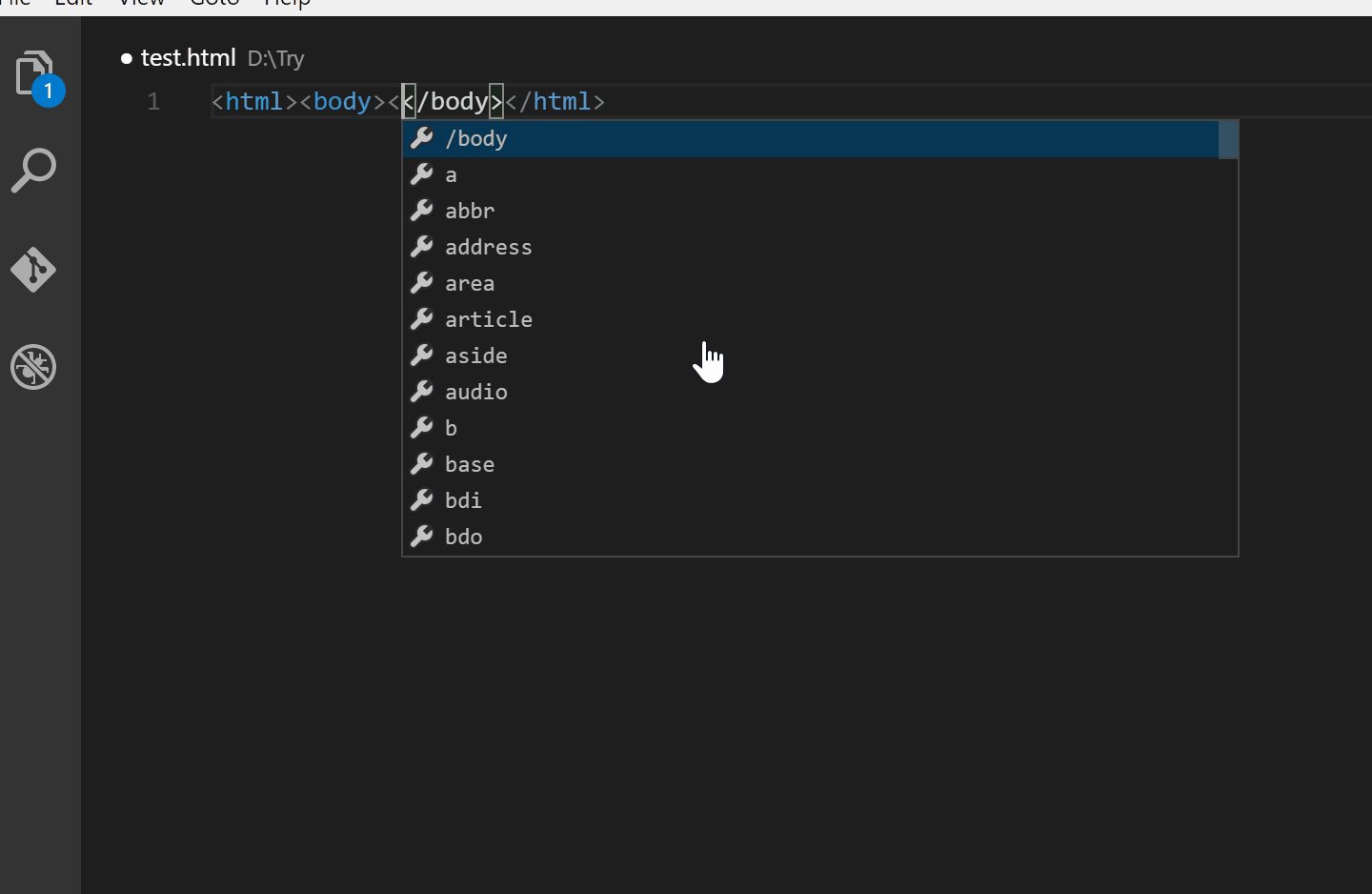
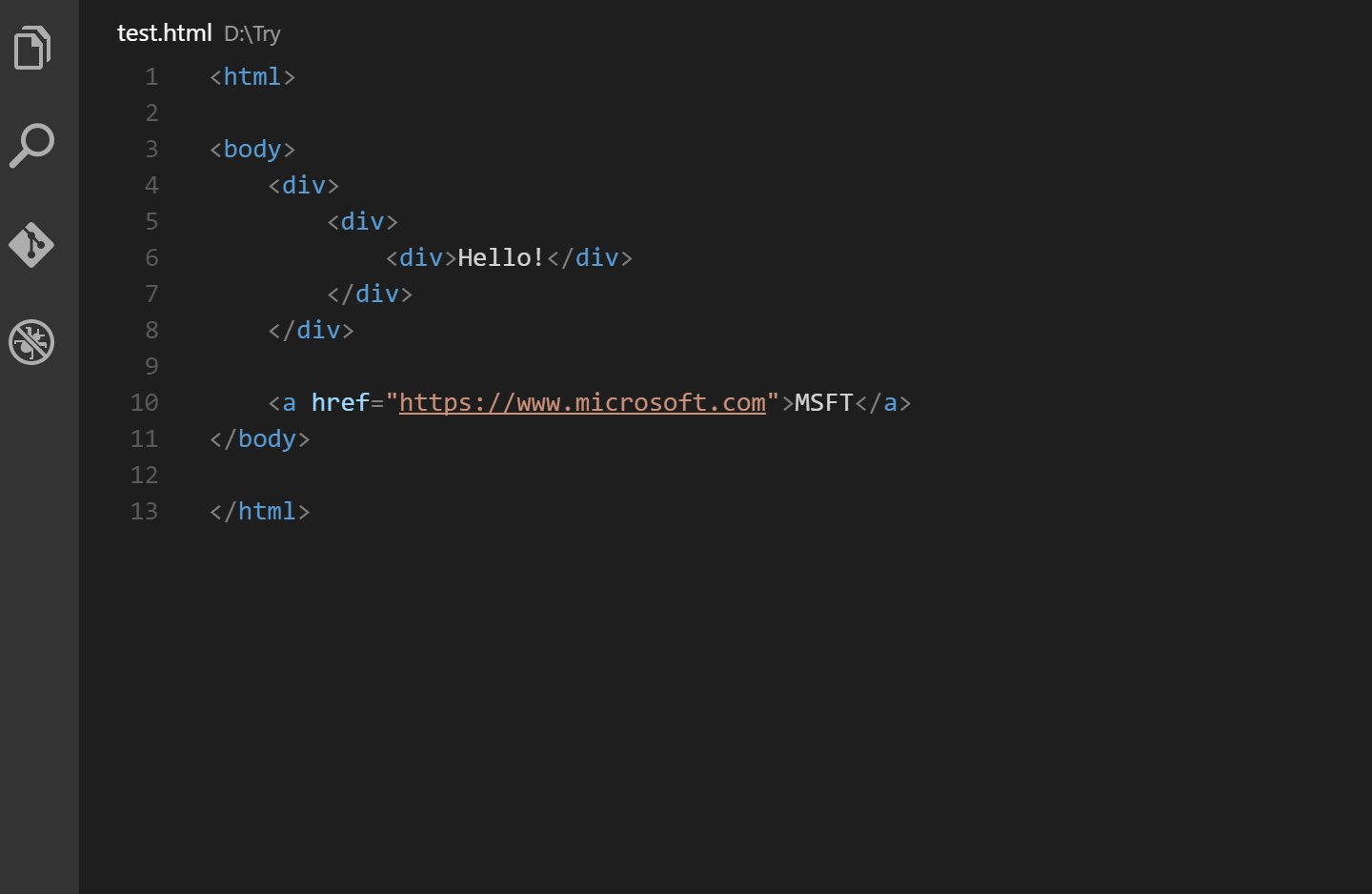
1. Auto Close Tag
It’s one of the most important extensions, As you may have noticed from the title, it automatically adds a close tag that you wanted to write. You don’t need any command to activate this extension
 Auto Close Tag
Auto Close Tag
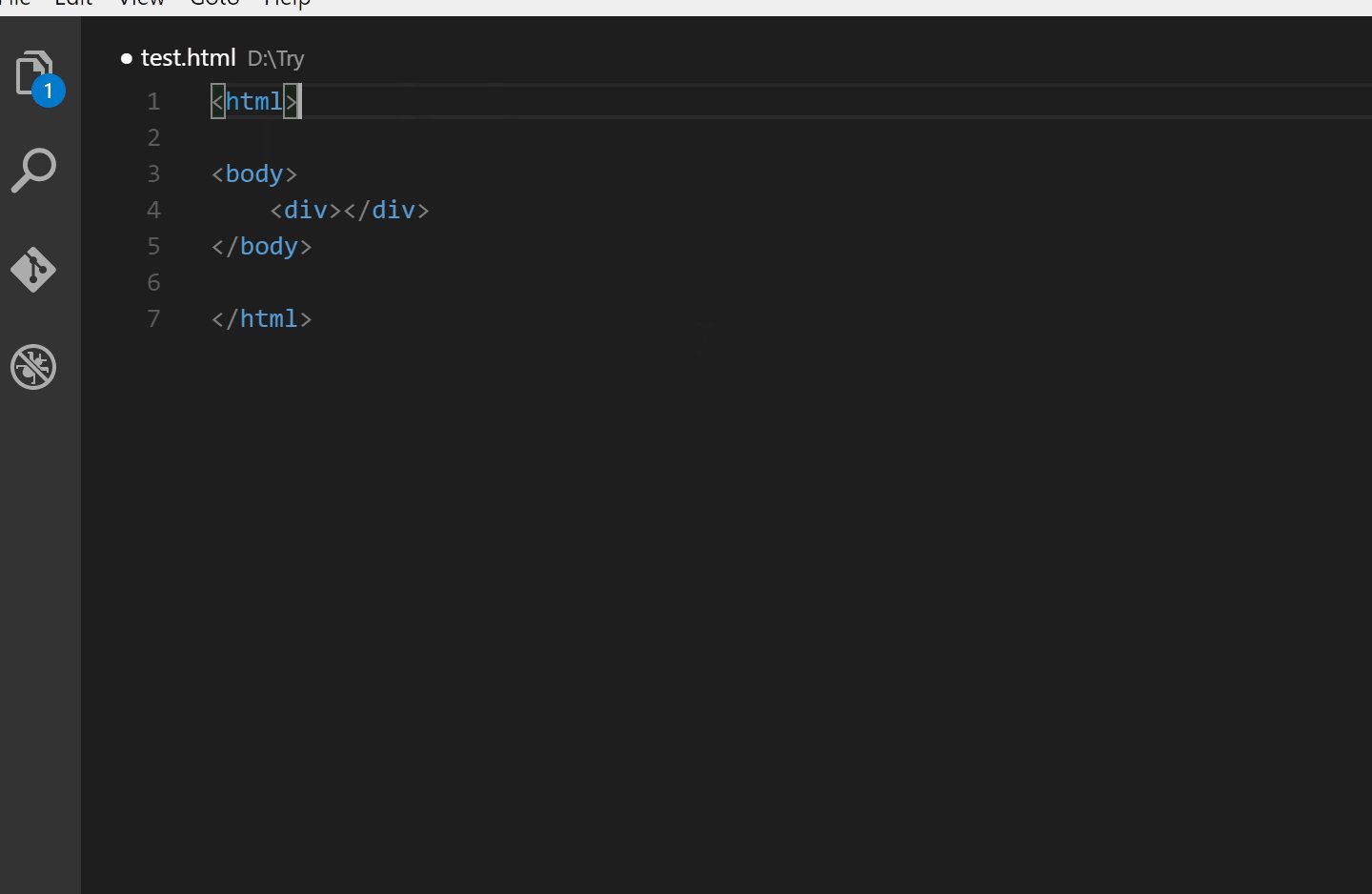
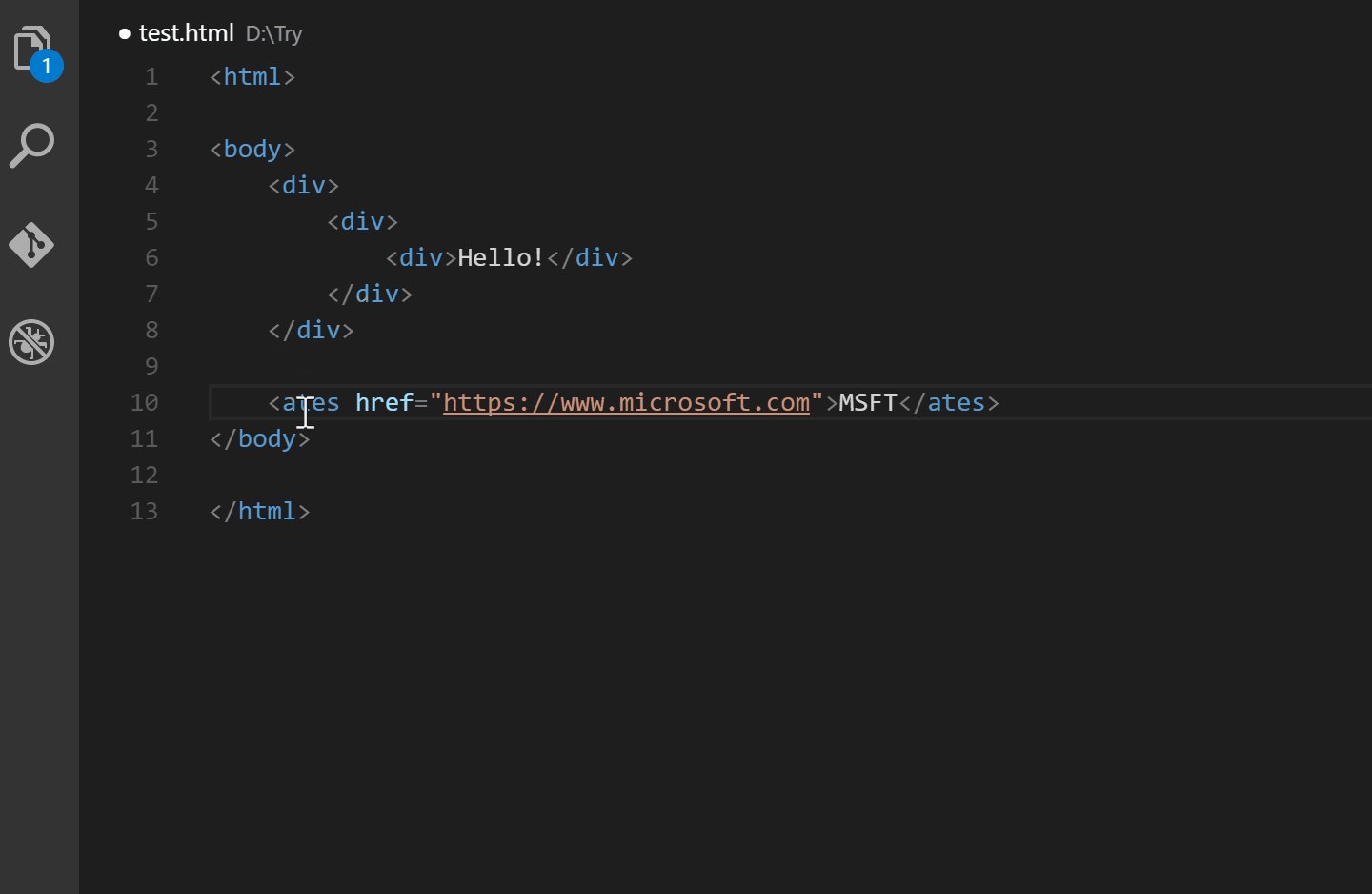
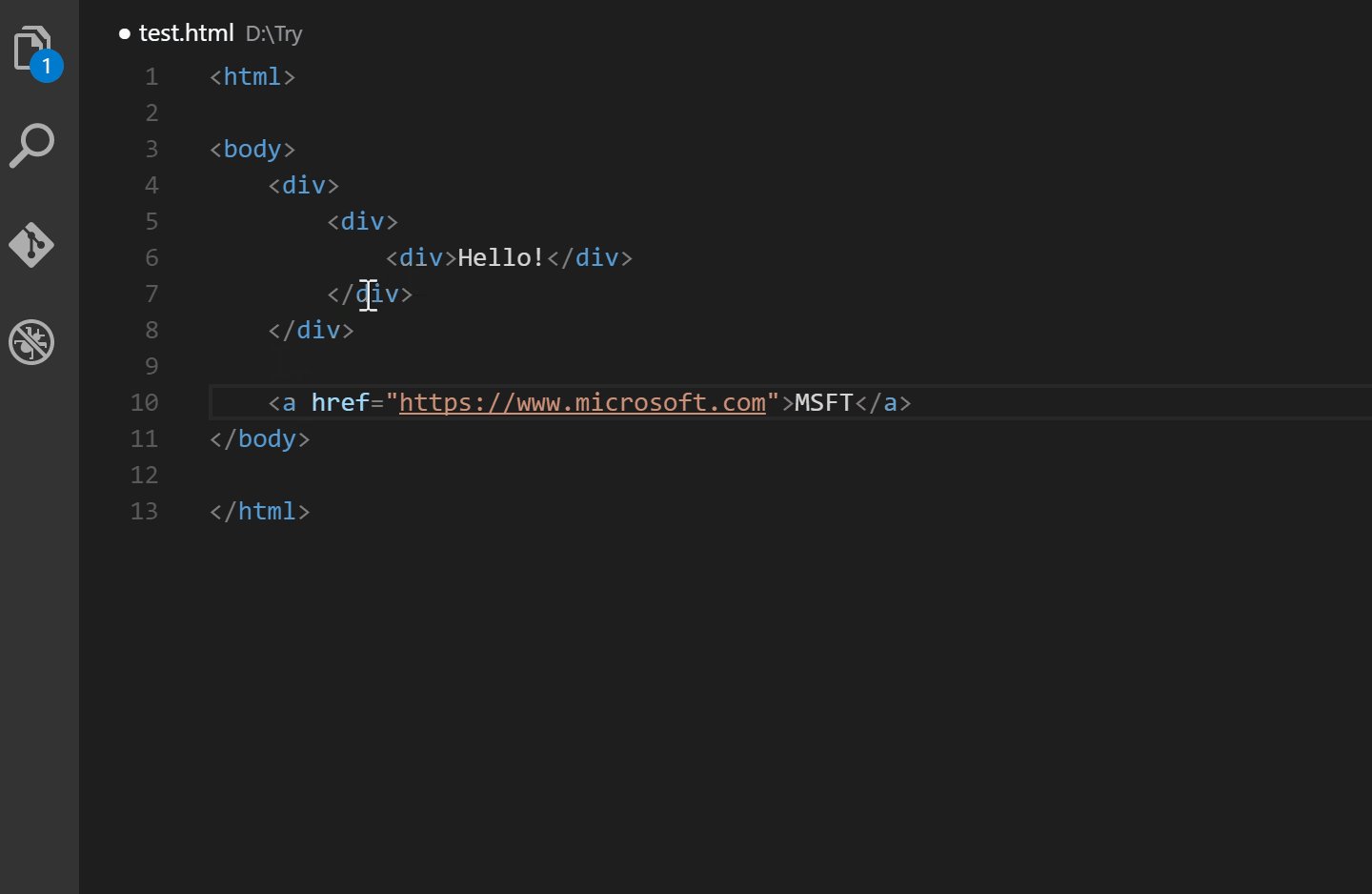
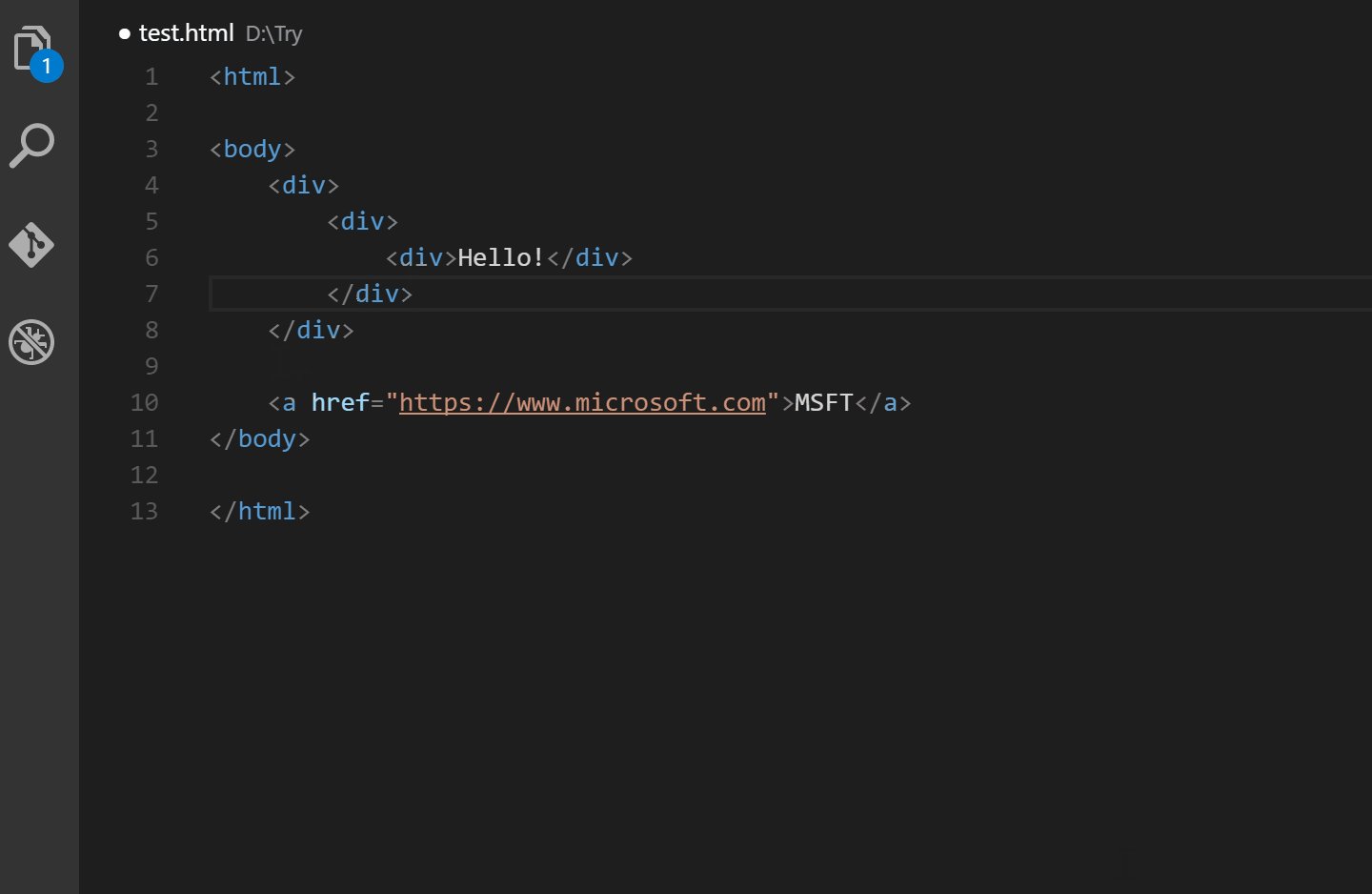
2. Auto Rename tag
When you want to change your tag to you just will need to change the first(opening) tag and the second will change automatically
 Auto Rename tag
Auto Rename tag
3. Beautify
The function of it is straightforward— when you have an ugly file without any “spaces” and “tabs”, where every tag goes right after earlier, beautify will really help you
To use this extension you first need to press F1
Then write “Beautify” and choose it
It will automatically make your code more readable and prettier
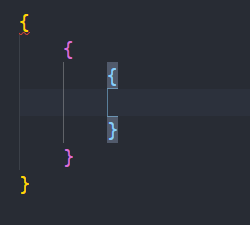
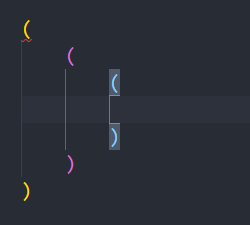
4. Bracket Pair Colorizer
It gives every pair of brackets its own color and you can find the right pair quickly and easily

 Bracket Pair Colorizer
Bracket Pair Colorizer
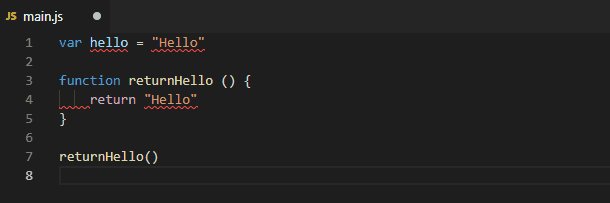
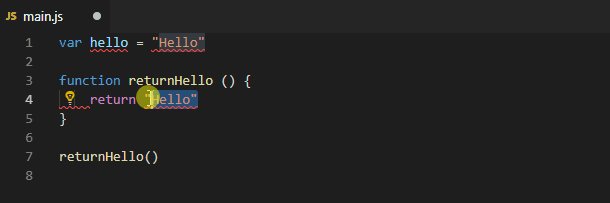
5. ESLint
ESLint statically analyzes your code to quickly find problems and also can automatically fix them. When it defines a problem it will have a red underscore and you can easily fix it yourself
 ESLint
ESLint
6. JavaScript (ES6) code snippets
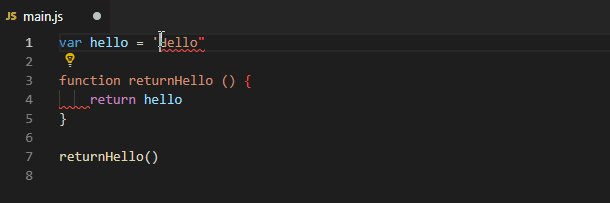
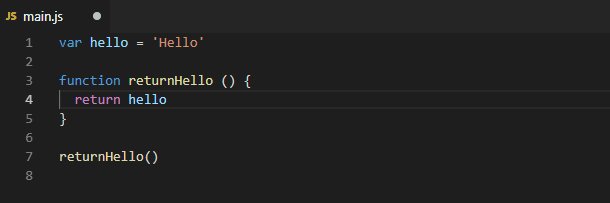
My favorite extension for JavaScript. When you write something at your code and forget how calls function it will automatically offer you to write it down and you can just press Enter
 JavaScript (ES6) code snippets
JavaScript (ES6) code snippets
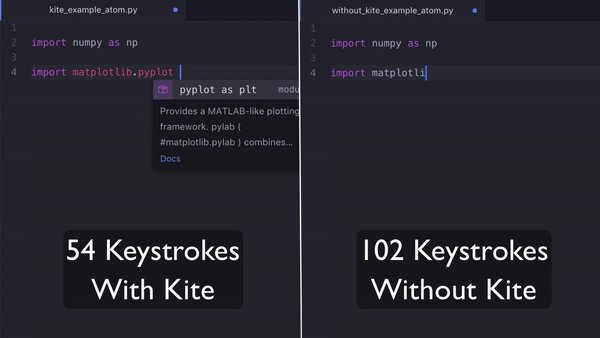
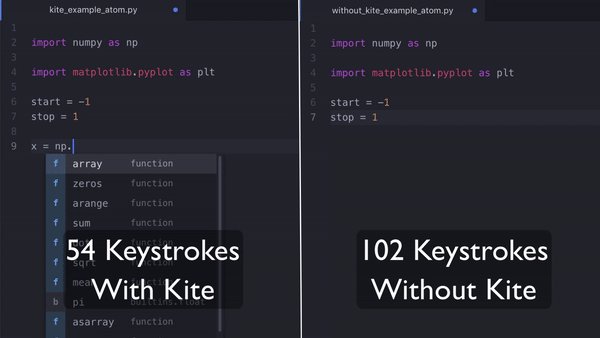
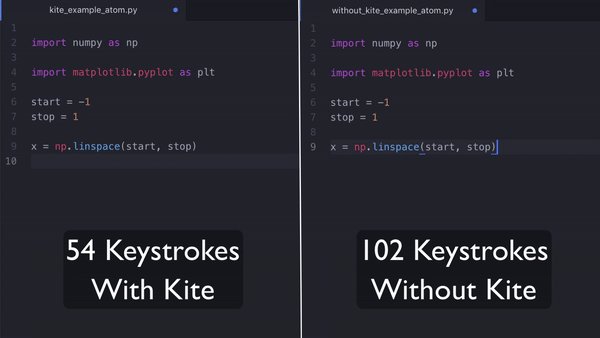
7. Kite
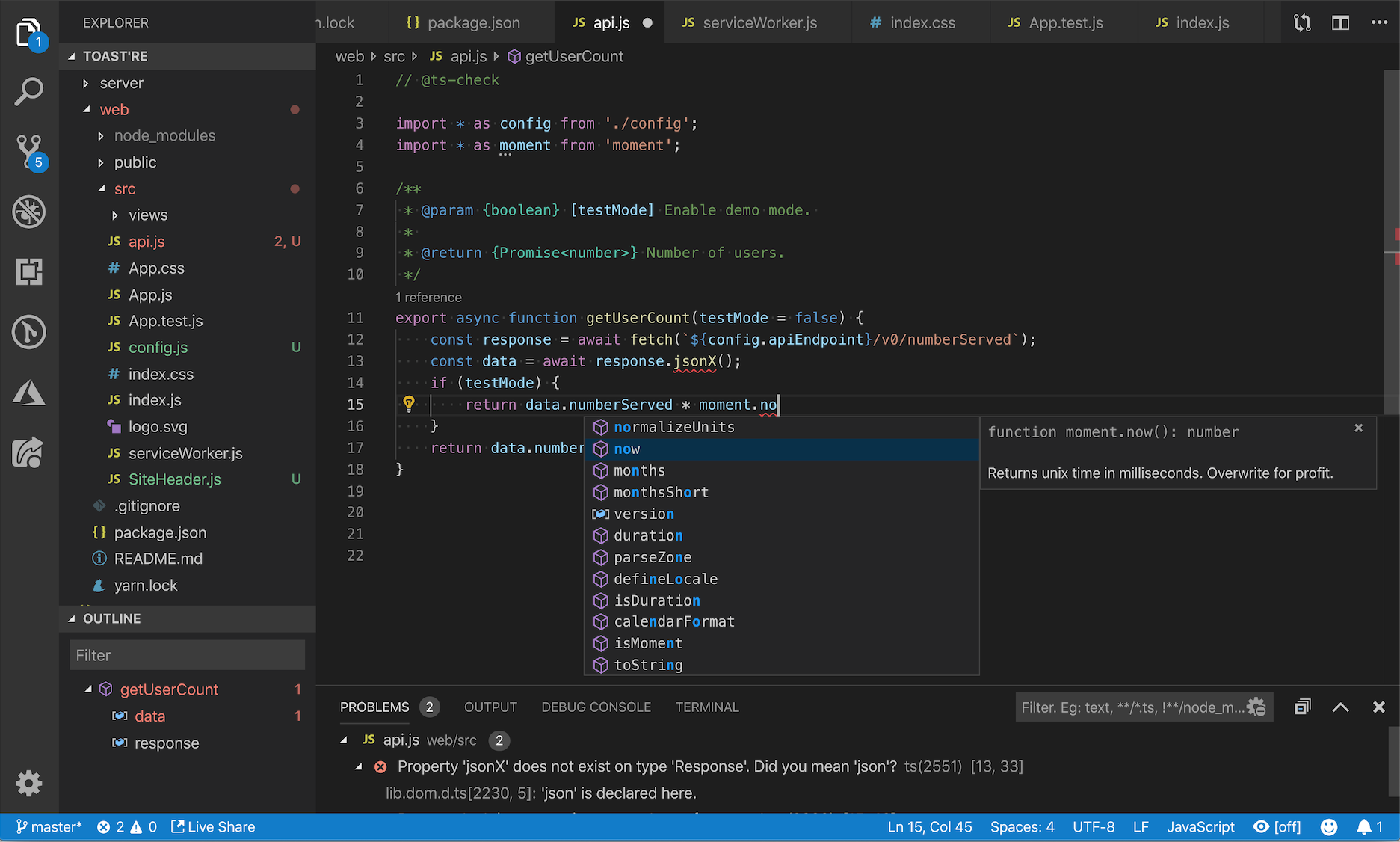
Kite does almost the same thing as “JavaScript (ES6) code snippets”. It has neural networks that help you to code faster
 Kite
Kite
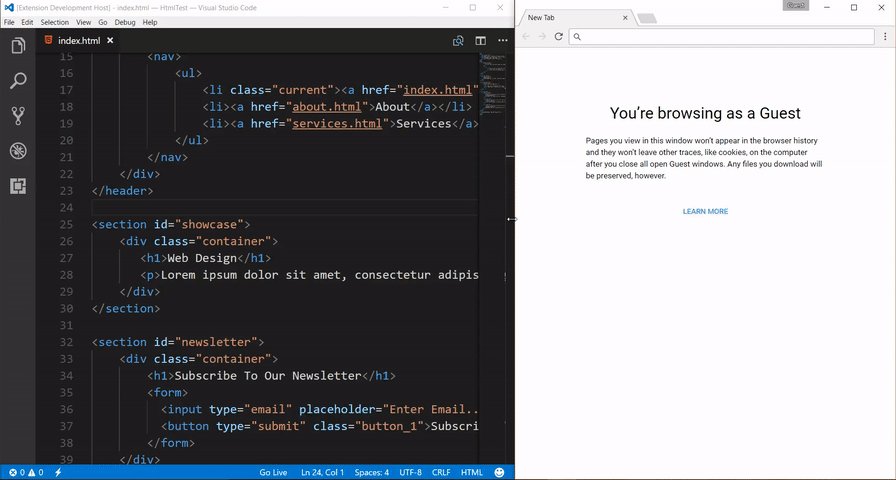
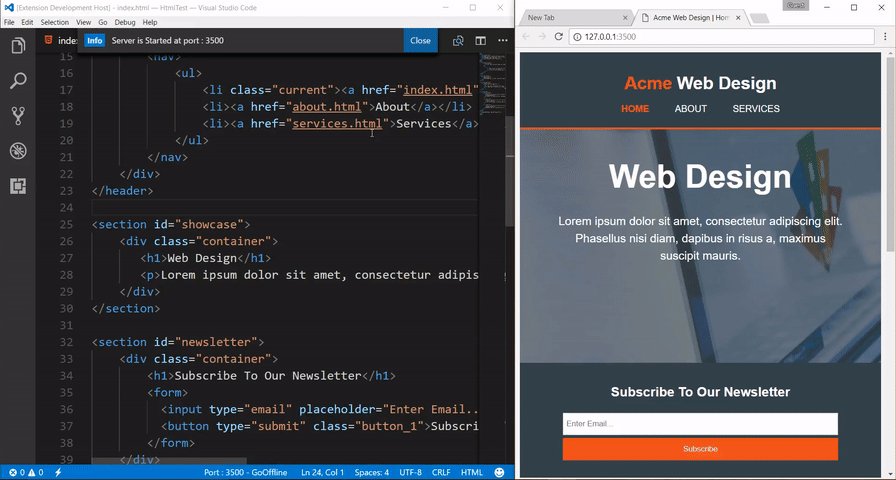
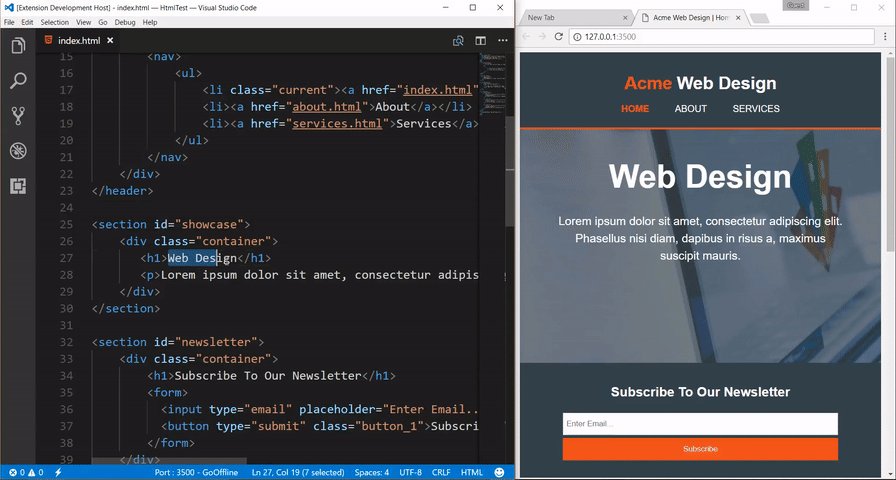
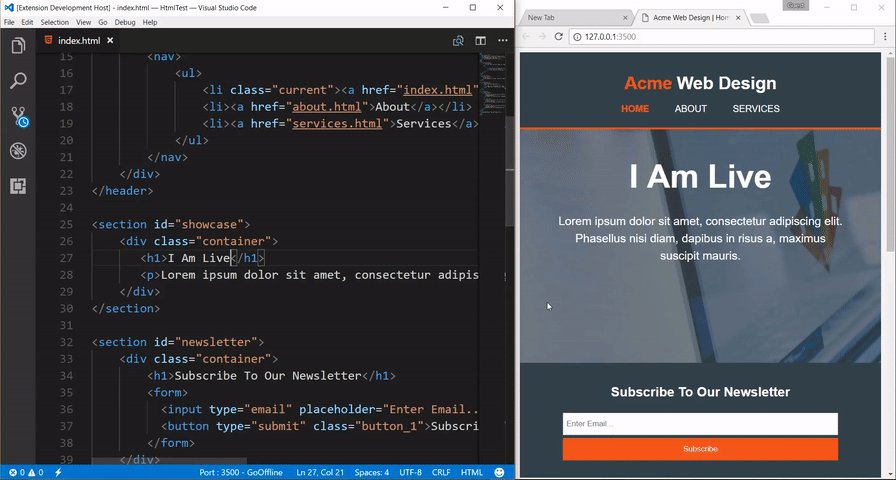
8. Live Server
When you write your HTML, CSS, or JavaScript file you can press “Go Live” at the bottom of your VSCode window and it will automatically add your changes on a webpage without any reloads and etc.
 Live Server
Live Server
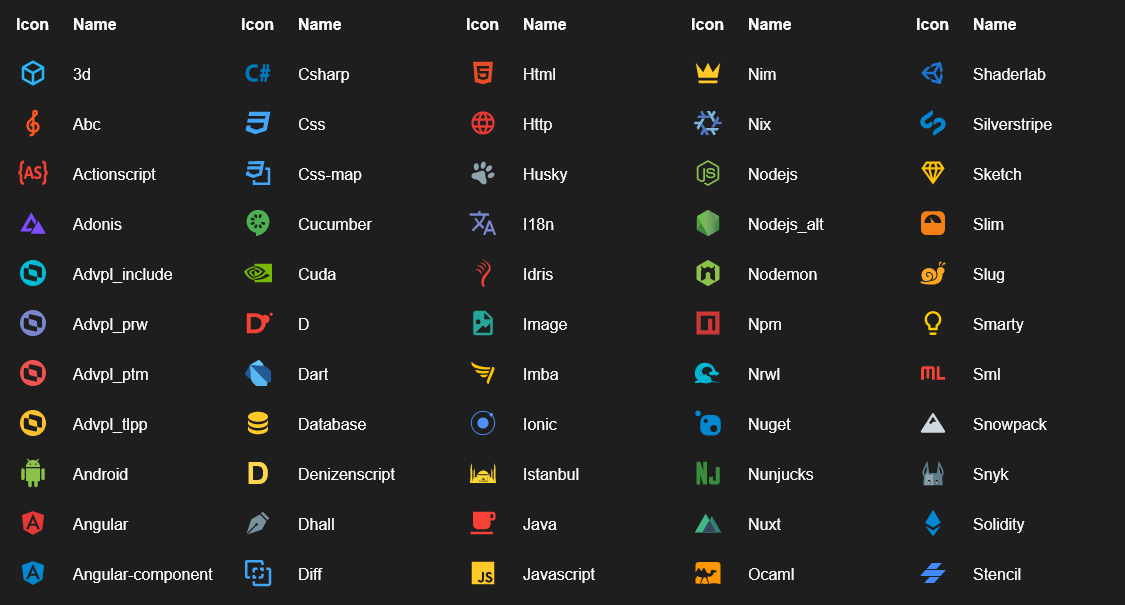
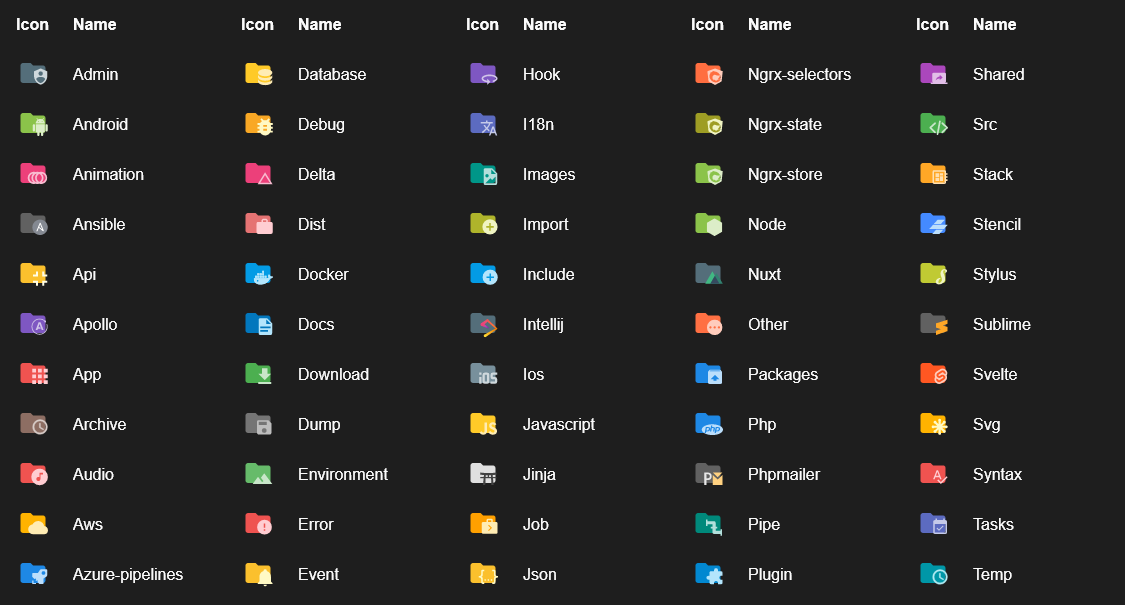
9. Material Icon Theme
Material Icon Theme adds icons to your files and folders at the top of your VSCode window and you can much easily move among them

 Material Icon Theme
Material Icon Theme
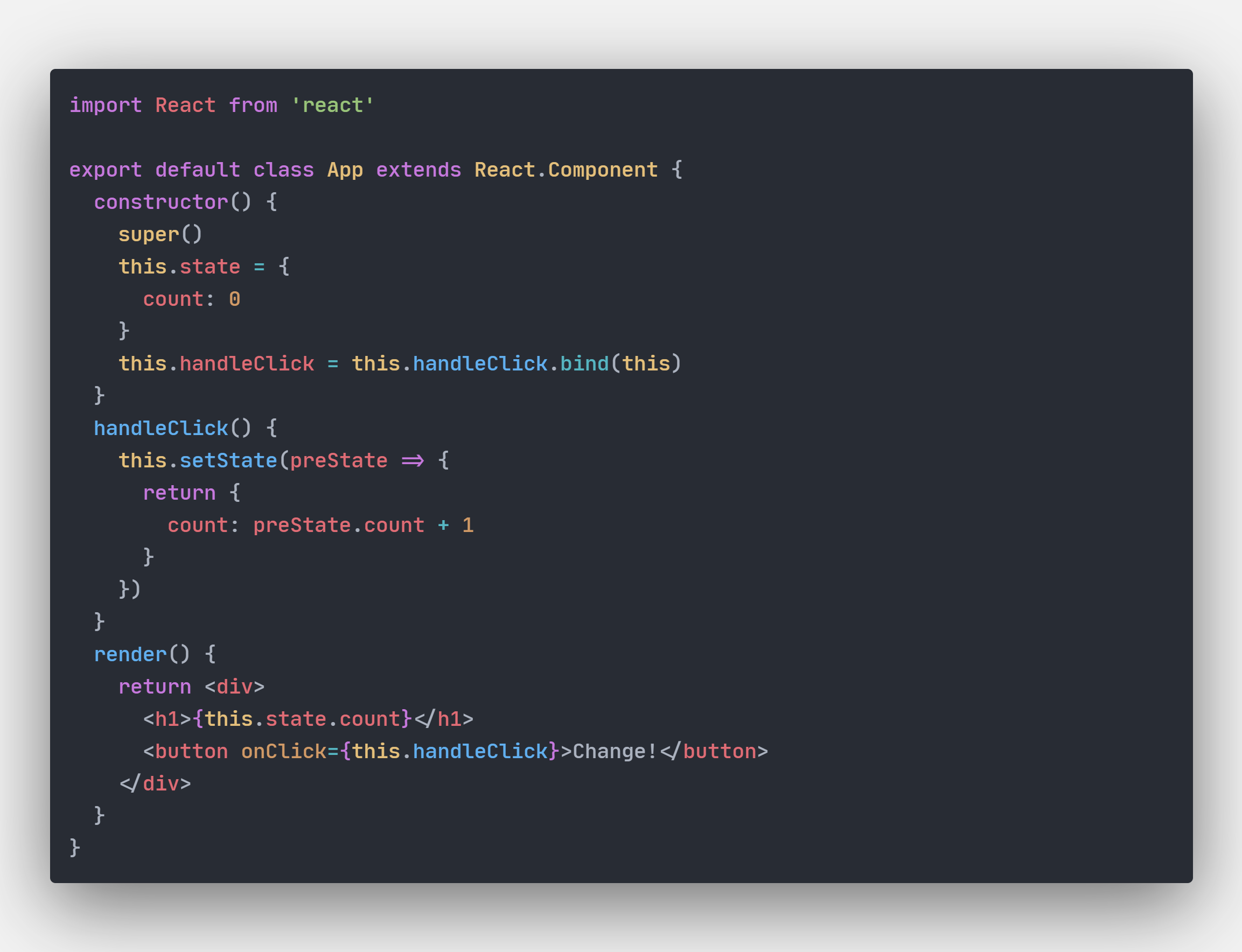
10. One dark pro
One more extension that will make your VSCode workspace more comfortable and handsome. It changes your standard theme to incredible new
 One dark pro
One dark pro
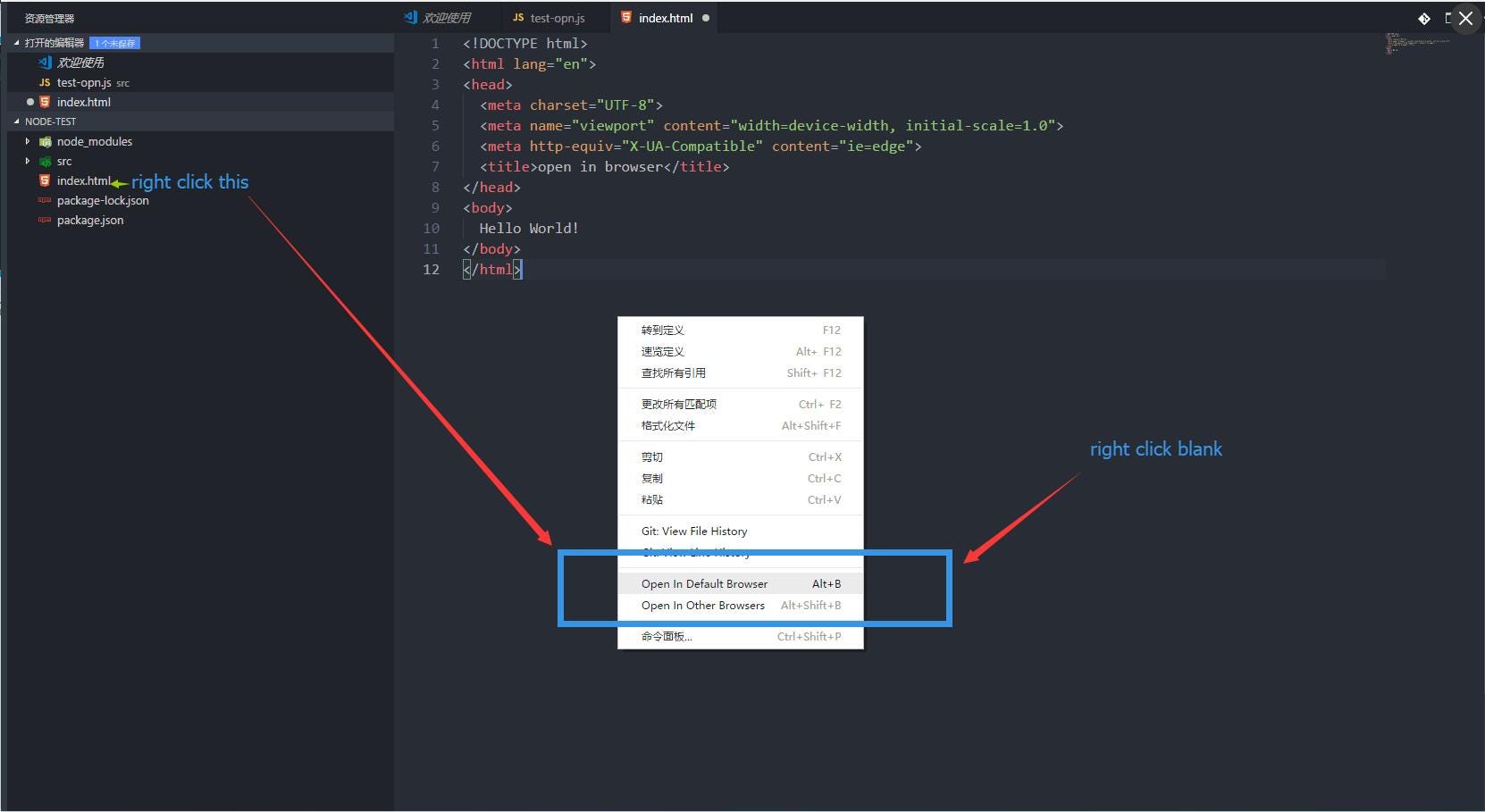
11. Open In Browser
It’s an elementary extension that allows us to open our files right through the browser
 Open In Browser
Open In Browser
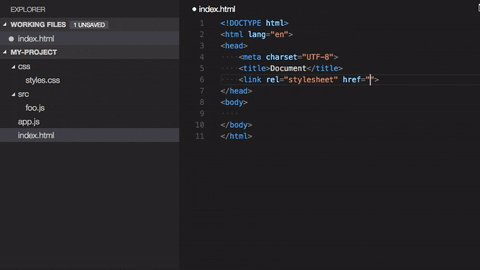
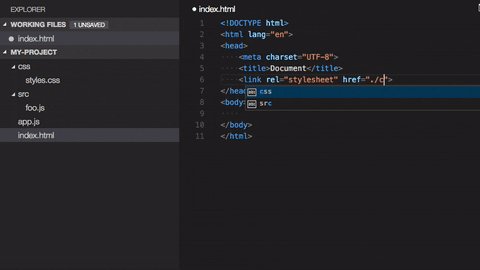
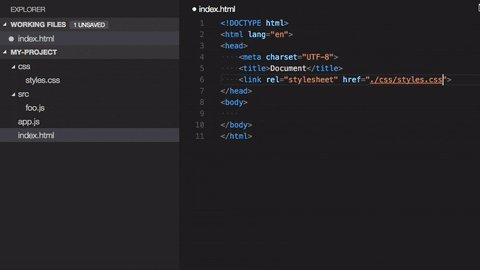
12. Path Intellisense
When we need to write a path at our “href” or “src” tags it will provide your a path to an already existing file
 Path Intellisense
Path Intellisense
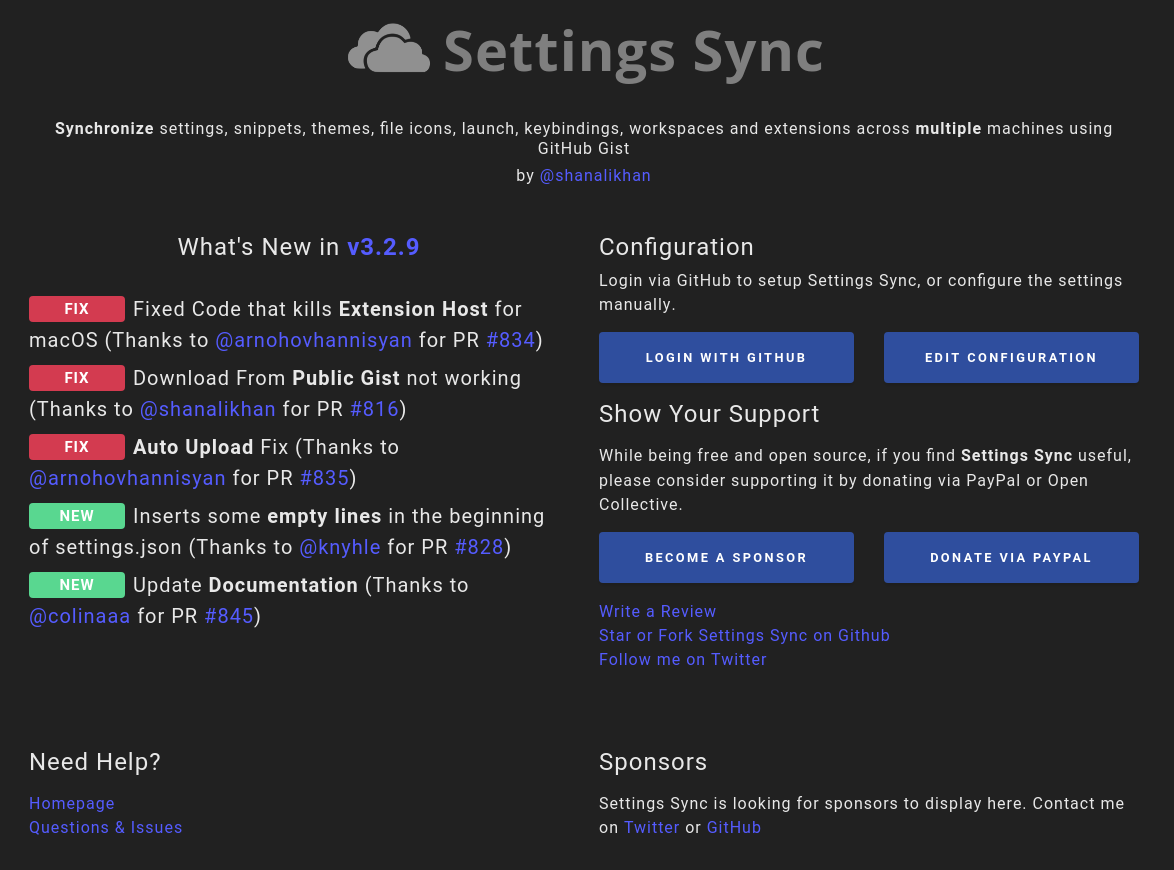
13. Settings Sync
The latest extension is actually the most important. It syncs your setting at VSCode to your account(Google, Github, etc.) and if you delete VSCode itself nothing terrible will happen
 Setting Sync
Setting Sync
Conclusion
I used and use nowadays these extensions for Web-Development and not only. I hope that you enjoyed this article and that these extensions were useful for you