10 amazing CSS generators for UI Design
Here I have selected 10 generators that are worth your attention, in line with the latest trends in the world of design.
These tools will facilitate the work of the designer and front-end developer. Now, as a designer, you can be sure that some stylistic games can be implemented. They will also be of great help to the developer.
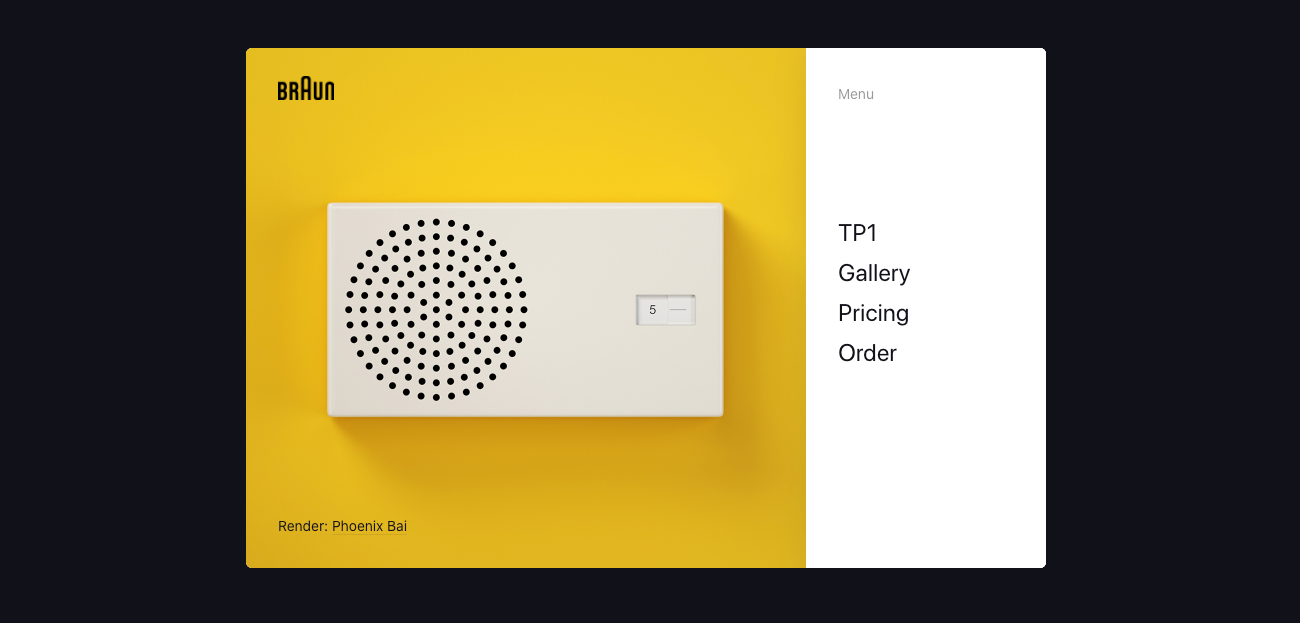
1. Neumorphism
Neumorphism was born from skeuomorphism and went on to create an entire new UI style. Designers from all over the world have seen catchy neumorphic designs on Dribbble and Behance — and now, it’s a trend in its own right.
](https://cdn-images-1.medium.com/max/2000/1*gY1vyR-kngw6VVKn6nJe5Q.png) https://www.justinmind.com/blog/neumorphism-ui/
https://www.justinmind.com/blog/neumorphism-ui/
 Neumorphism/Soft UI CSS shadow generator
CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its…neumorphism.io
Neumorphism/Soft UI CSS shadow generator
CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its…neumorphism.io
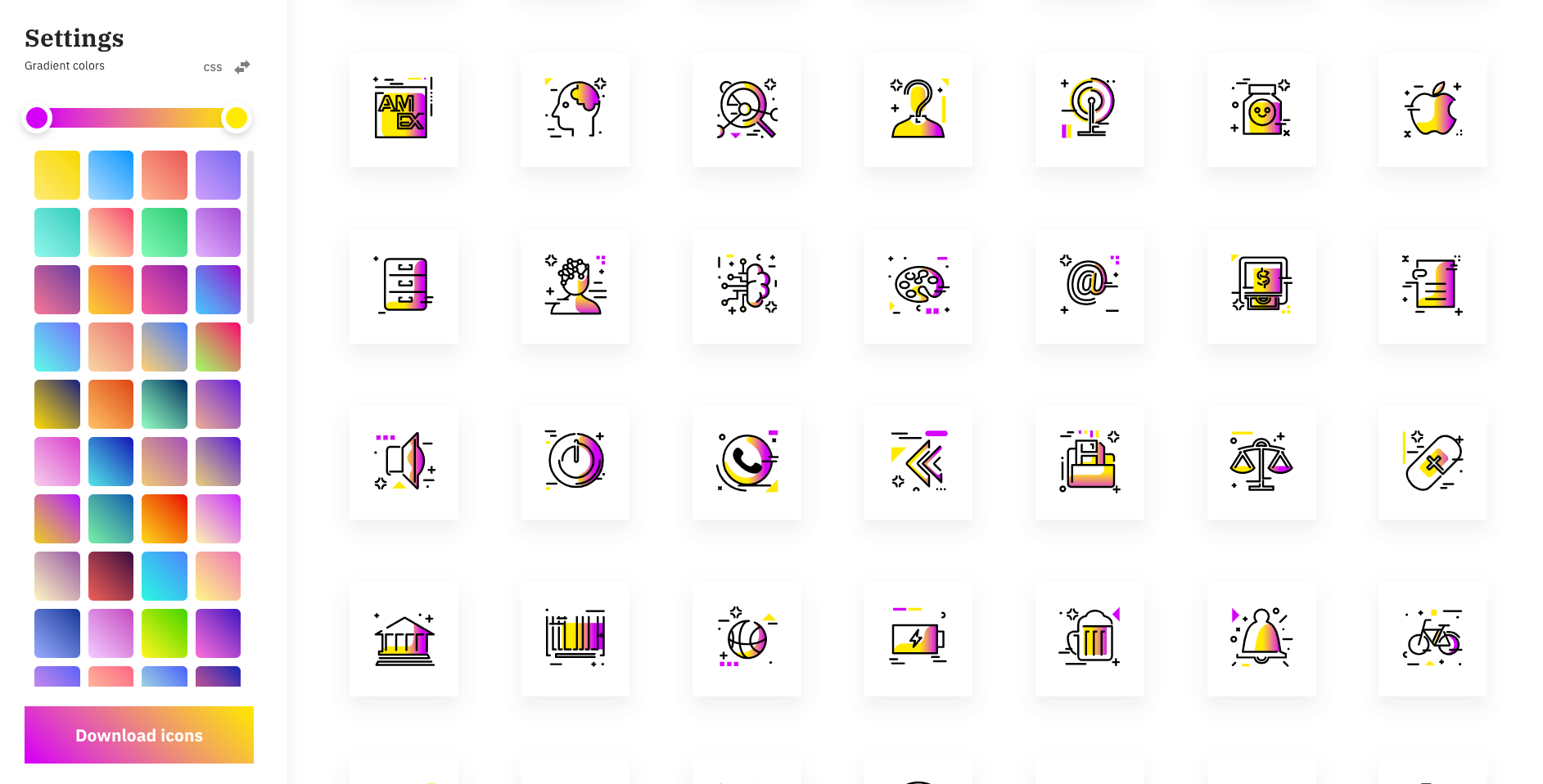
2. Icons with gradient
I think that we are moving away from gradients more and focusing more on minimalism. Nevertheless, sometimes we like adding gradients and this is where I come to your aid.
Nice icons and lots of gradients to serve as inspiration for you.

 Gradientify SVG Icons - The definitive pack for gradient lovers
Gradientify is a free SVG icon pack with 400+ beautiful icons for gradient and color lovers made by Iconshockiconshock.com
Gradientify SVG Icons - The definitive pack for gradient lovers
Gradientify is a free SVG icon pack with 400+ beautiful icons for gradient and color lovers made by Iconshockiconshock.com
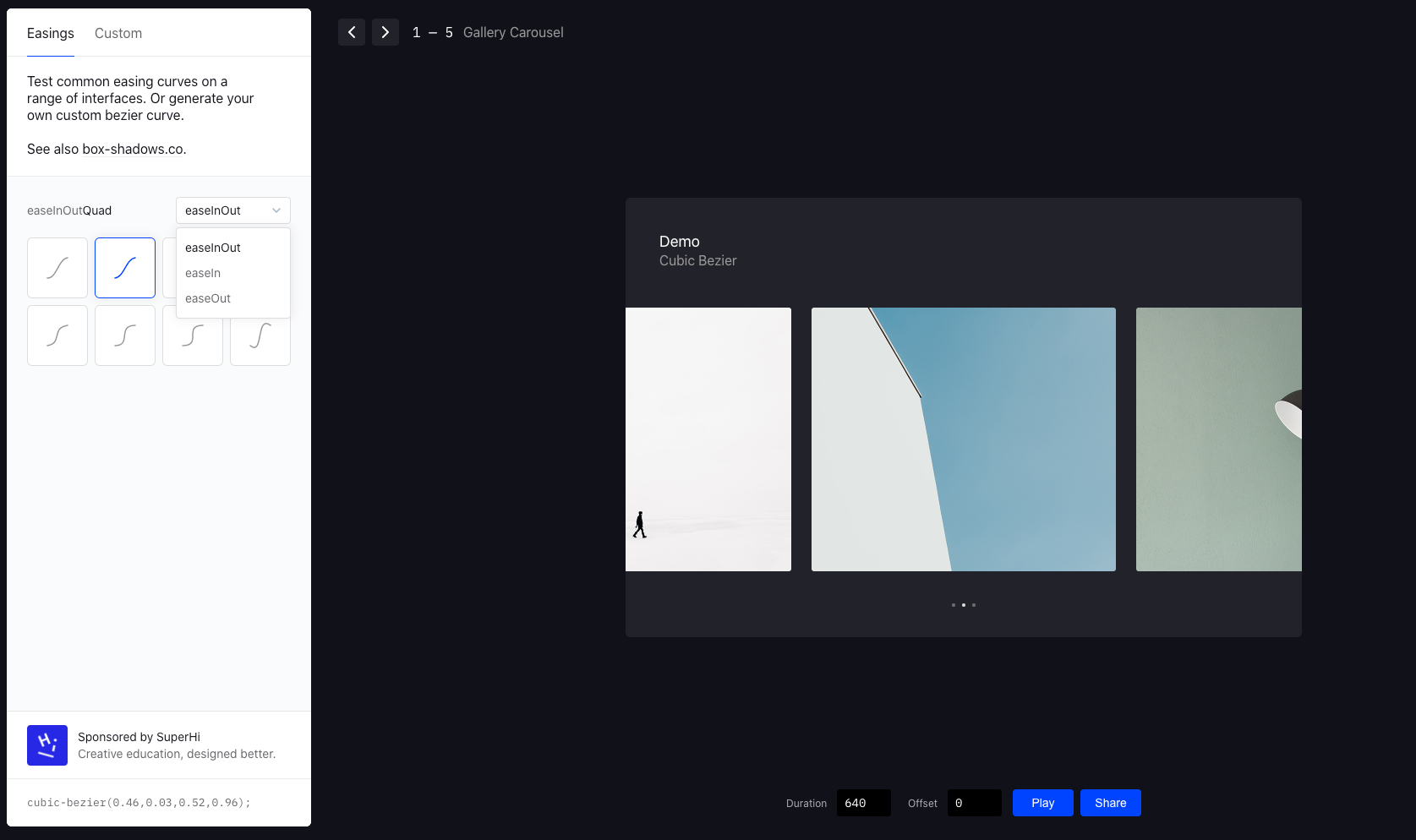
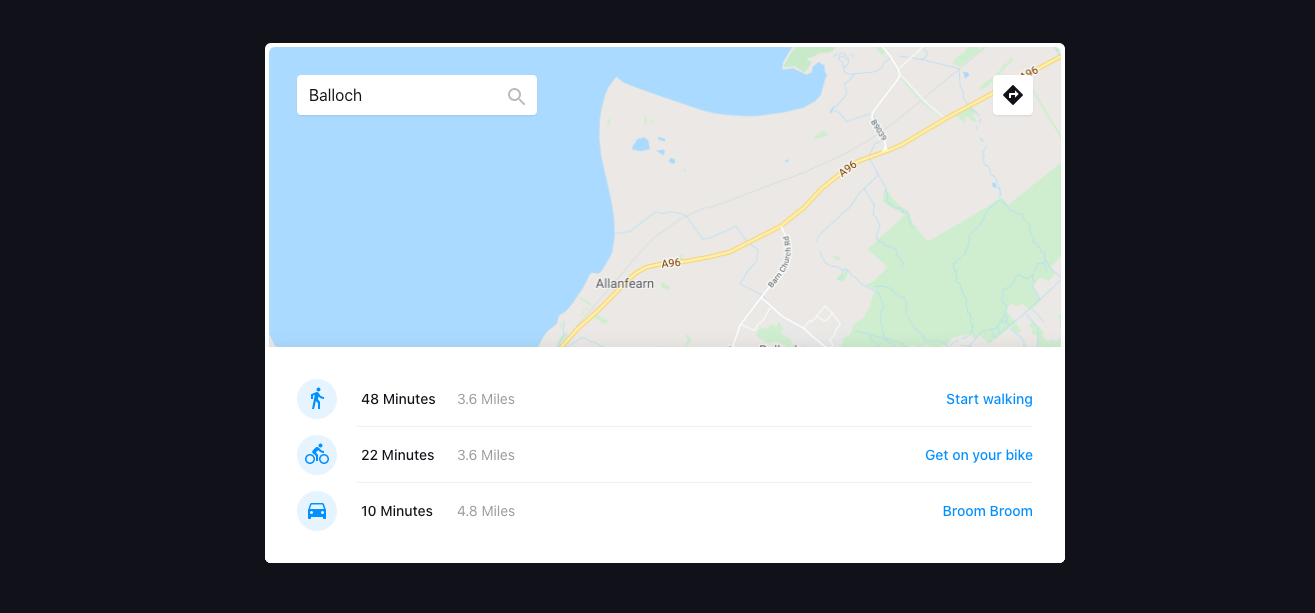
3. Interactions
Test common easing curves on a range of interfaces. Or generate your own custom bezier curve.

There is nothing better than smooth and enjoyable interactions and animations.
Working with the developer very often, I send him the interactions set up in this generator. This will keep your digital products looking and working beautifully. Here you can work out interactions for e.g.
- Gallery Carousel
- Side Menu
- Scroll Jack
- Bottom Drawer
- Modal

 Easings - Generate, test and share custom easing curves.
Test common easing curves on a range of interfaces. Or generate and share your own cubic-bezier curves.easings.co
Easings - Generate, test and share custom easing curves.
Test common easing curves on a range of interfaces. Or generate and share your own cubic-bezier curves.easings.co
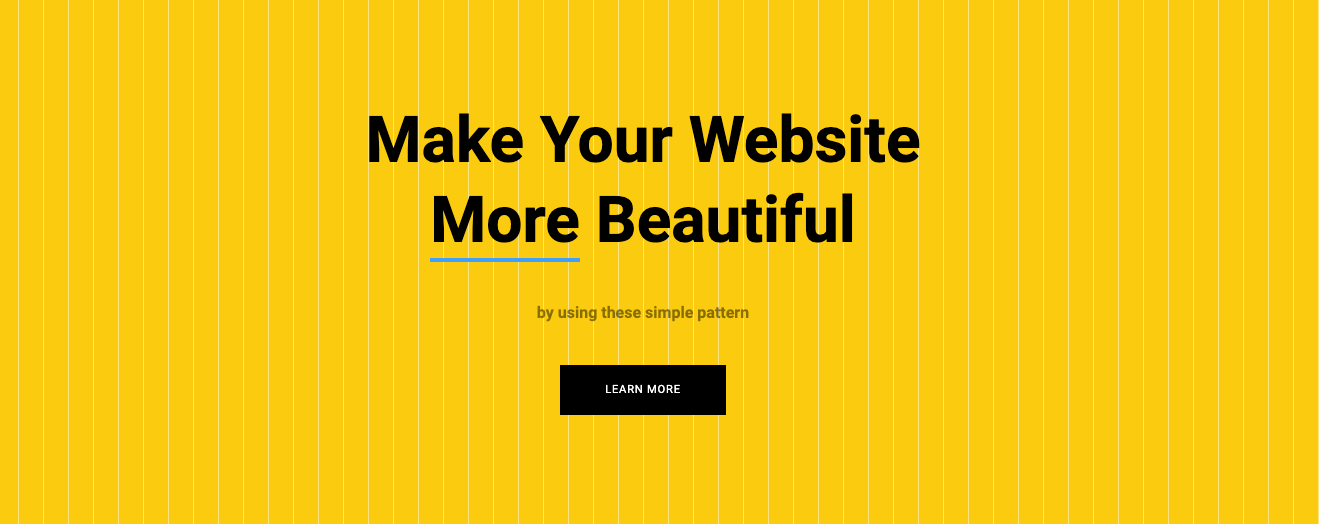
4. Large pattern database
CSS only library to fill your empty background with beautiful patterns.

On this page, you can work out the perfect background for your digital product. You can also use it as a decoration for items and photos.

 pattern.css - Background Patterns in CSS
Examples in documentation are built using shorthand framework but this library works with most of the frameworks…bansal.io
pattern.css - Background Patterns in CSS
Examples in documentation are built using shorthand framework but this library works with most of the frameworks…bansal.io
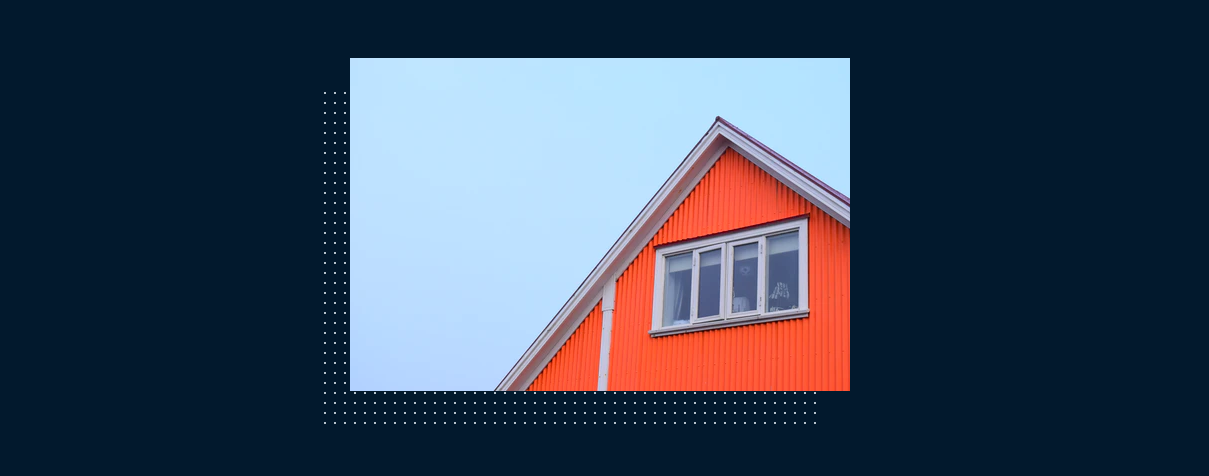
5. Custom Shape Dividers
It has become very fashionable to divide the layout and shapes. With this tool you can create waves and shape dividers that will be responsive.
](https://cdn-images-1.medium.com/max/2796/1*Ast892Fk49SpEIsvsYYRTQ.png) A design that uses waves. https://www.behance.net/gallery/77028263/Website-for-Applantic
A design that uses waves. https://www.behance.net/gallery/77028263/Website-for-Applantic
 Shape Divider App
Create fully responsive shape dividers for your next web projectshapedivider.app
Shape Divider App
Create fully responsive shape dividers for your next web projectshapedivider.app
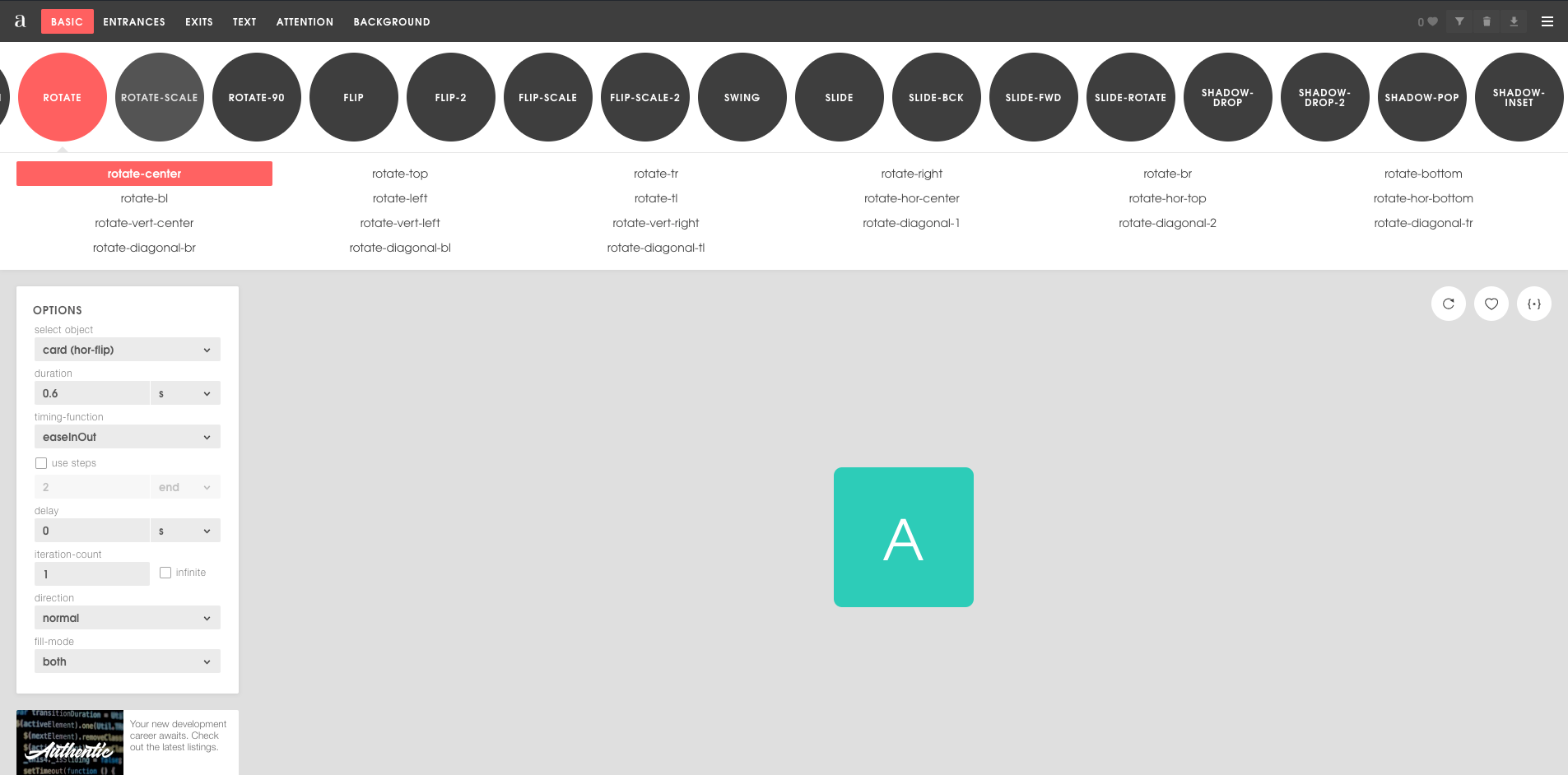
6. Animations
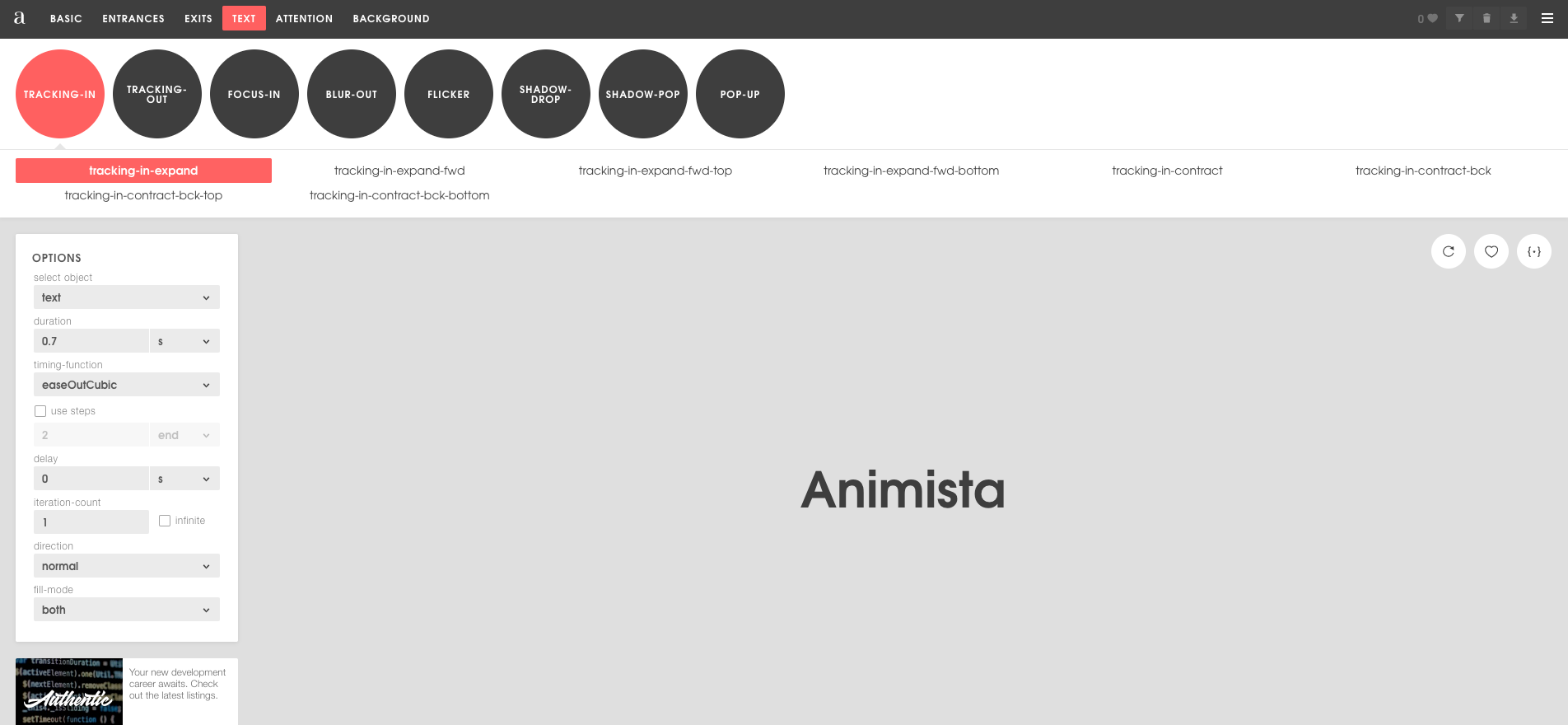
Incredibly large animation base. Here you will find both basic and more advanced animations that you can use for components, photos and texts.

 Animista
Effective date: 26 December 2019 Animista collects some Personal Data from its Users. Analytics Google Analytics…animista.net
Animista
Effective date: 26 December 2019 Animista collects some Personal Data from its Users. Analytics Google Analytics…animista.net
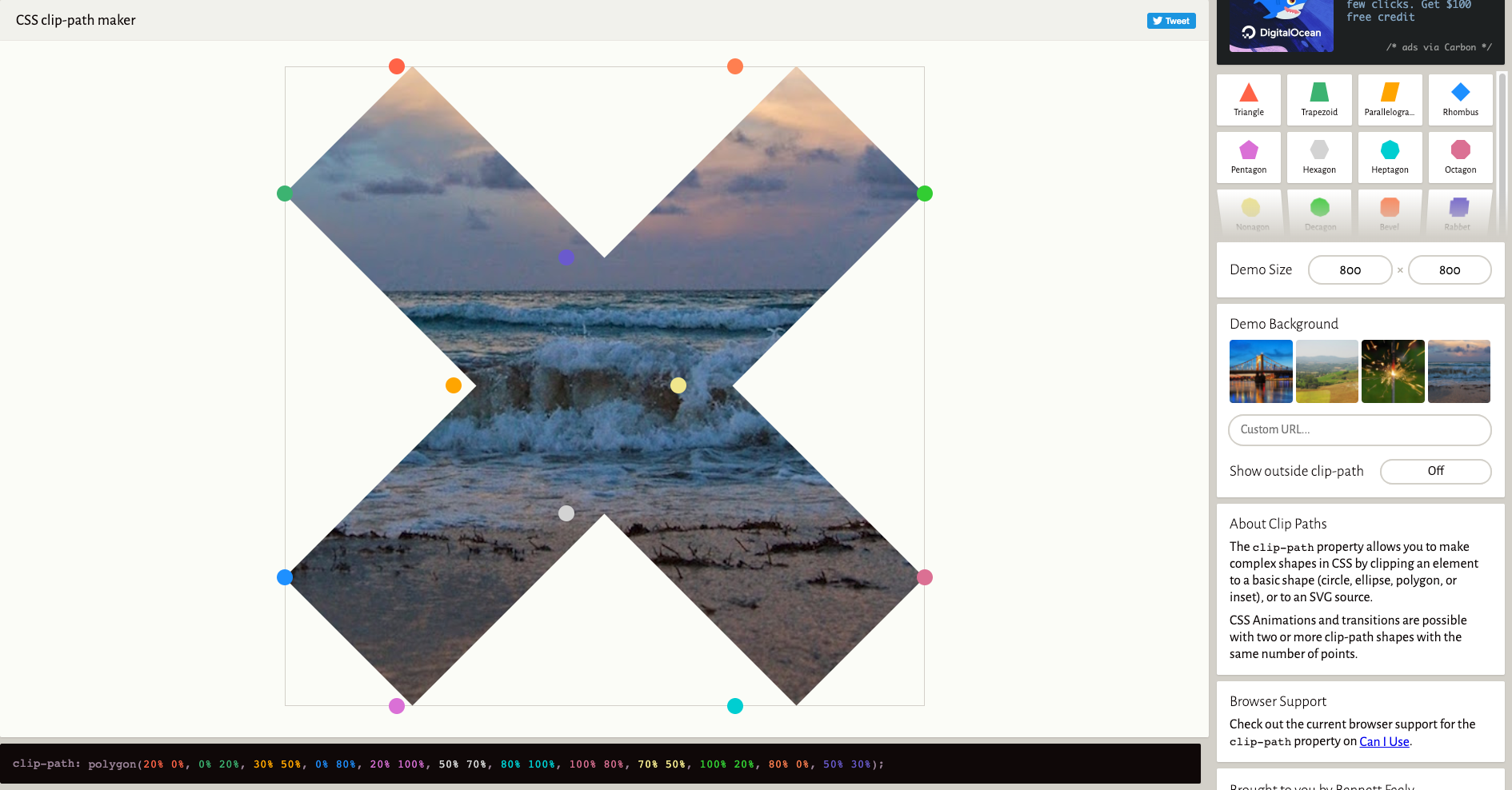
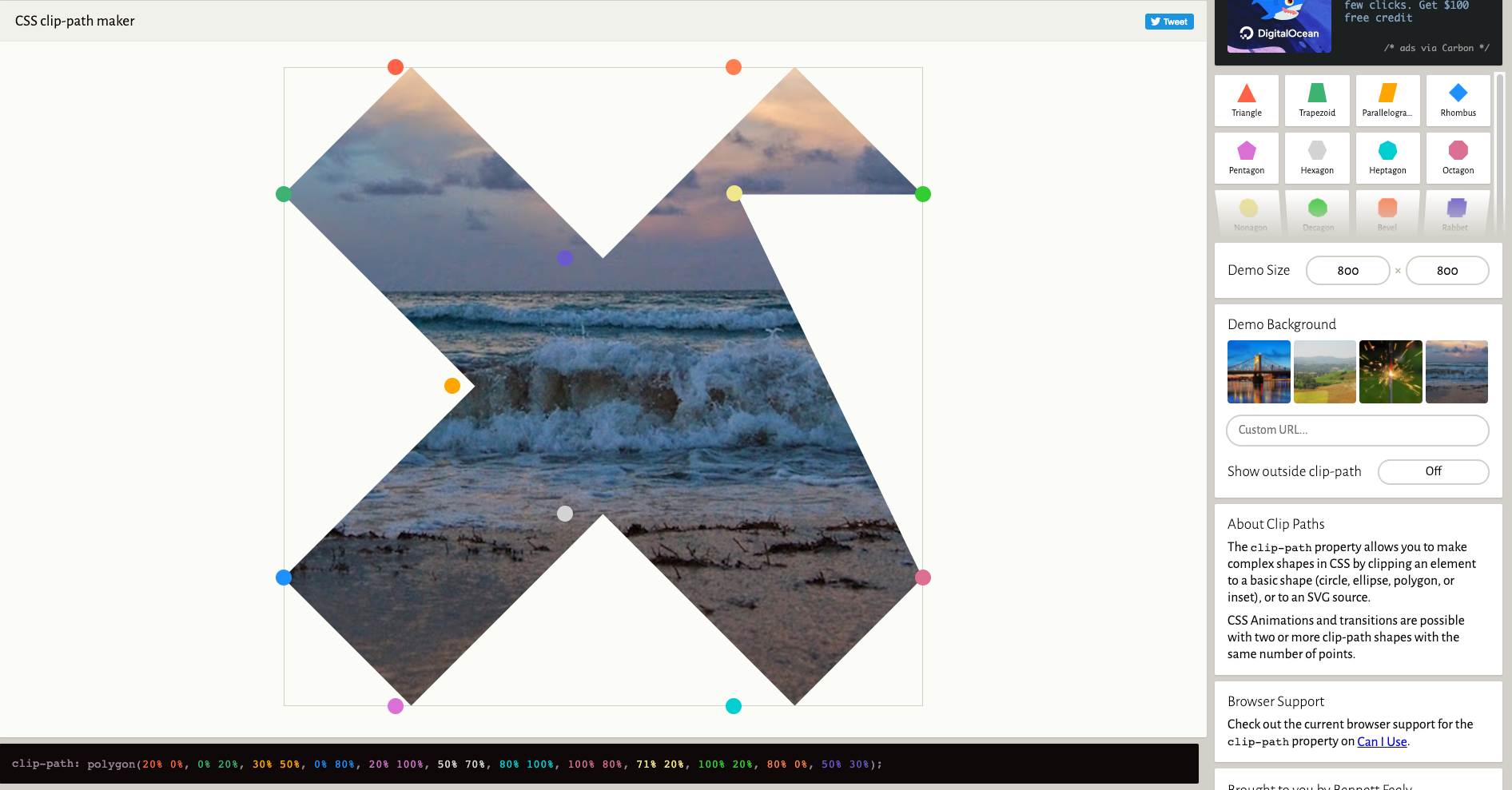
7. Mask
The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset), or to an SVG source.
CSS Animations and transitions are possible with two or more clip-path shapes with the same number of points.

 Bennett Feely
Bennett Feely is a web developer based in Pittsburgh. He makes websites so you don't have to.bennettfeely.com
Bennett Feely
Bennett Feely is a web developer based in Pittsburgh. He makes websites so you don't have to.bennettfeely.com
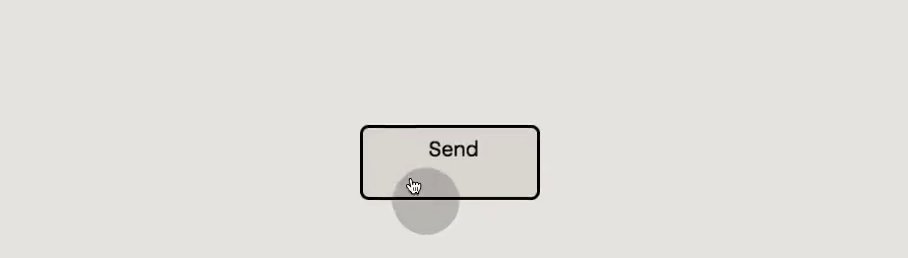
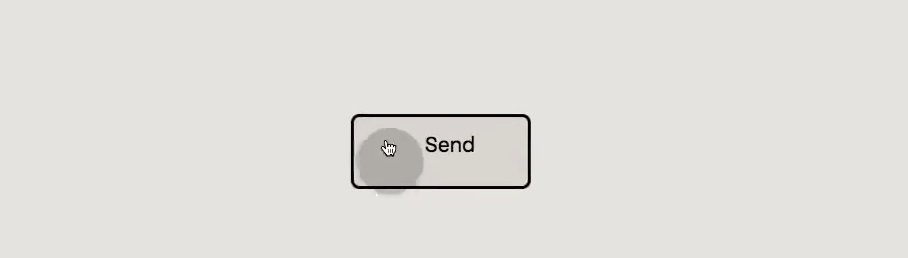
8. Magnetic Buttons
A small set of magnetic buttons with some fun hover animations.
When designing buttons, remember that you also have the option of animating them. However, be careful with it, it won’t fit everywhere.
The main idea of these buttons is that they are magnetic and follow the mouse pointer. Along with that, there’s lots of room to play with some interesting hover animations. A very nice thing to explore is the motion of an additional element like a shadow or another line. The parallax effect created by moving the button’s elements differently, gives a nice twist to the animation.


 Magnetic Buttons with Hover Effects | Demo 1 | Codrops
A set of buttons with a magnetic interaction and some hover effect.tympanus.net
Magnetic Buttons with Hover Effects | Demo 1 | Codrops
A set of buttons with a magnetic interaction and some hover effect.tympanus.net
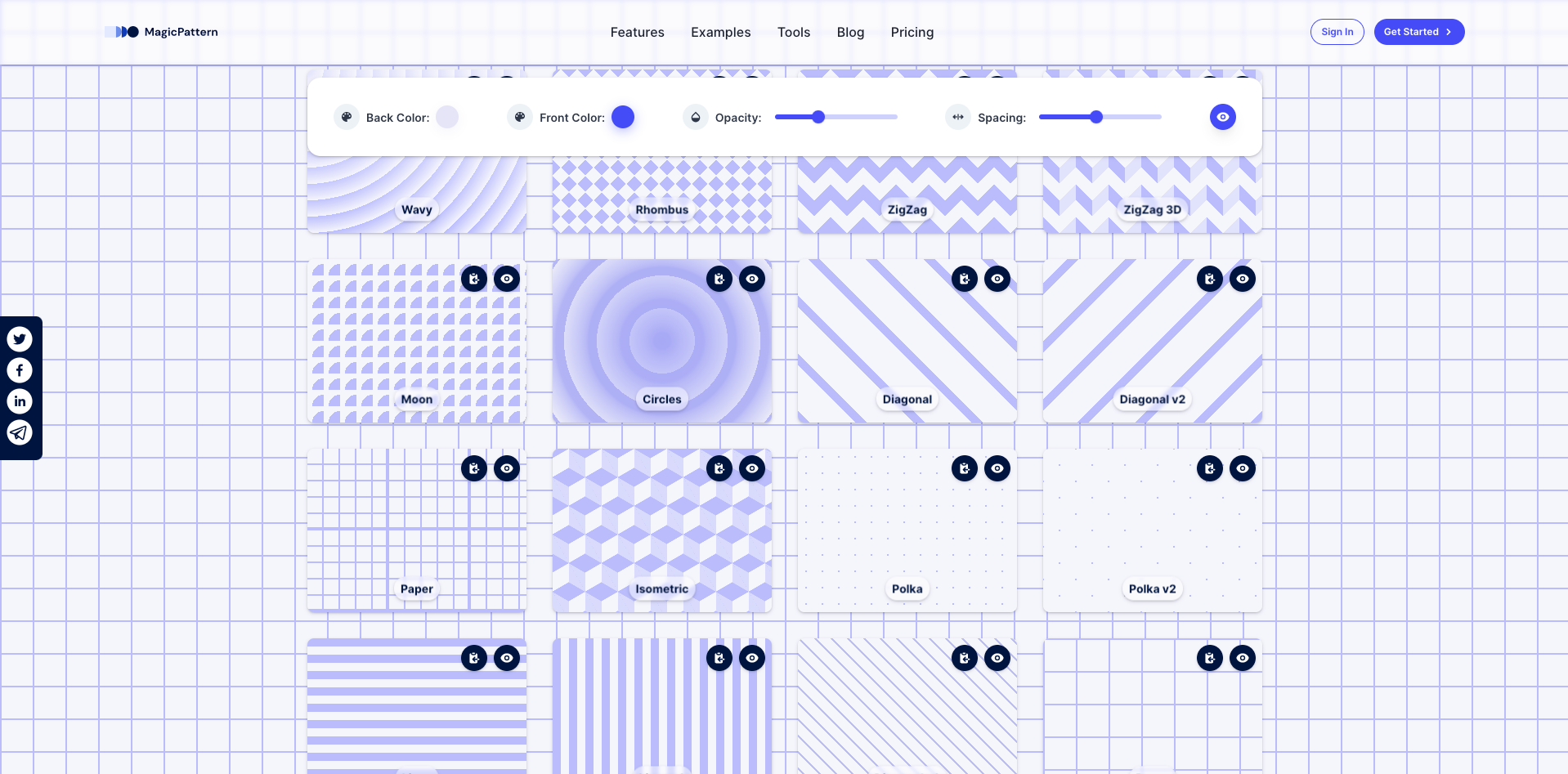
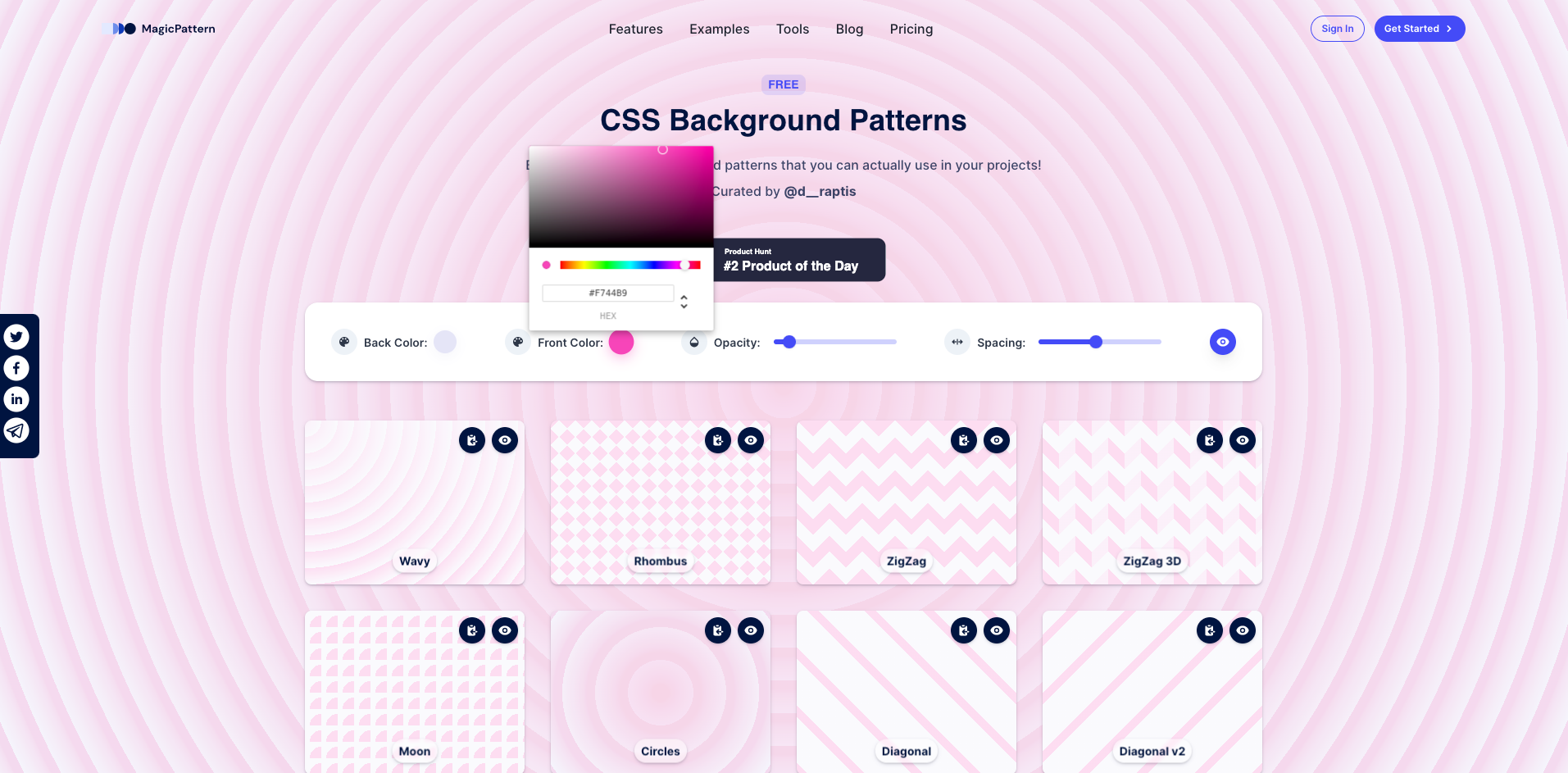
9. Background Patterns
Beautiful pure CSS background patterns that you can actually use in your projects
I have already shared with you a similar theme of patterns. This one is simpler and you can quickly find and modify some very nice patterns here.


On the maker page, you can find very different pattern generators. However, remember that some of them require a premium package. CSS Background Patterns by MagicPattern Beautiful pure CSS background patterns that you can actually use in your projects!magicpattern.design
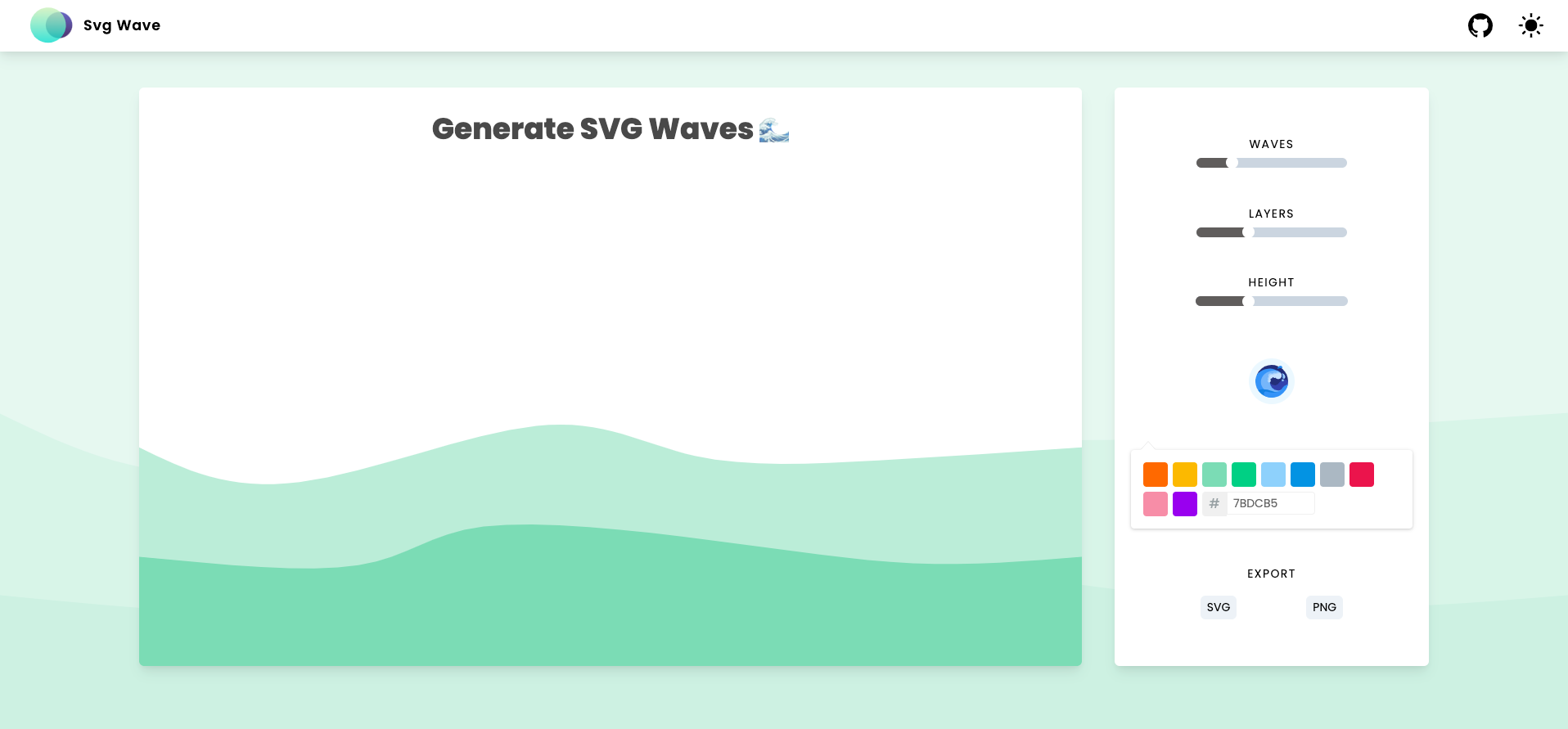
10. Waves
The last tool is a wave generator. It is simple to use, you can make several layers and modify it. I gave a similar tool above, but it is completely different and may also be useful to you.

 Svg Wave - A free & beautiul SVG wave Generator.
SVG Wave is a minimal svg wave generator with lot of customization. It gives you the ability to generate and export pngs and…svgwave.in
Svg Wave - A free & beautiul SVG wave Generator.
SVG Wave is a minimal svg wave generator with lot of customization. It gives you the ability to generate and export pngs and…svgwave.in
That’s it,
I hope you found my article helpful and that you will find the tools I have given you useful.
If you know such tools, be sure to send them in the comments. I think we can build a large generator base here.
Thanks!