A collection of online tools for the different hats you can put on as a web developer
 on Unsplash](https://cdn-images-1.medium.com/max/7656/1*ew5s27fYGlEov0hHNqL0XA.jpeg)
As a developer, it can be a struggle at times to find the right tool to help you accomplish a particular task. Find below a compiled list of some tools that I have used or come across and that can help boost your development process or spark some creativity in your work.
Coding
Carbon App
](https://cdn-images-1.medium.com/max/2112/1*udP8Xp62nk-YDyzkDAvu9g.png)

With Carbon, sharing your code snippets has never been easier! This tool allows you to create and share beautiful images of your code. You can customize the look and feel of the snippet by changing the theme, the font, the background, and more! When you are done, you can export the file as a PNG or SVG file.
✨ Alternative: Codekeep.io
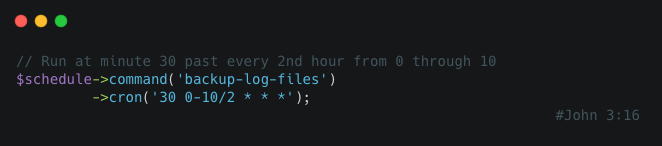
Crontab Guru
](https://cdn-images-1.medium.com/max/2160/1*2z0SJpzARkijnyDiWOFrjg.png)
Simply put, Cron jobs are commands set up to run at specific times. They are most commonly used to schedule tasks that are meant to run periodically without human intervention. Examples would be: sending out batch invoices to clients every 1st of the month at 6AM, backing up log data every afternoon, sending reminders, or checking for updates.
Crontab Guru is a free editor that allows you to edit crontab schedule expressions and see when next they will run. You can easily test simple or complex expressions to automate your tasks.
For instance, with Laravel, you can specify the frequency of a Cron job using the cron() method like this:

StackEdit
](https://cdn-images-1.medium.com/max/2860/1*9H0Dgxxf02Gq8jrMSv02SA.png)
StackEdit is an open-source markdown editor. Its easy-to-use interface allows you to format your lists, headers, links, and images, and text. It integrates with other Markdown extensions, for extra nice features, like rendering mathematical expressions or displaying UML diagrams. You can use StackEdit to create and preview your project’s README.md file before pushing it to a source control platform like Github.
Git Explorer
](https://cdn-images-1.medium.com/max/2704/1*pXO0oWpJ8e4N1FyqIxINXg.png)
If you ever find yourself regularly googling Git commands, then this tool is for you. With Git explorer, you can easily look up all GIT commands in one place. It offers a visual cheat sheet of common GIT expressions, all in a beautifully designed interface.
📄 Note: If you want to learn more about GIT version control, check out the following awesome resources: Learn Git Branching, Code Academy — Learn Git, Code School — Git real
Public APIs
](https://cdn-images-1.medium.com/max/2850/1*SuKm4odohYV_O874z78dWQ.png)
A collection of public APIs to use in your projects, grouped into 40+ categories and updated regularly.
✨ Similar: Free For Dev
Prototyping
Draw.io
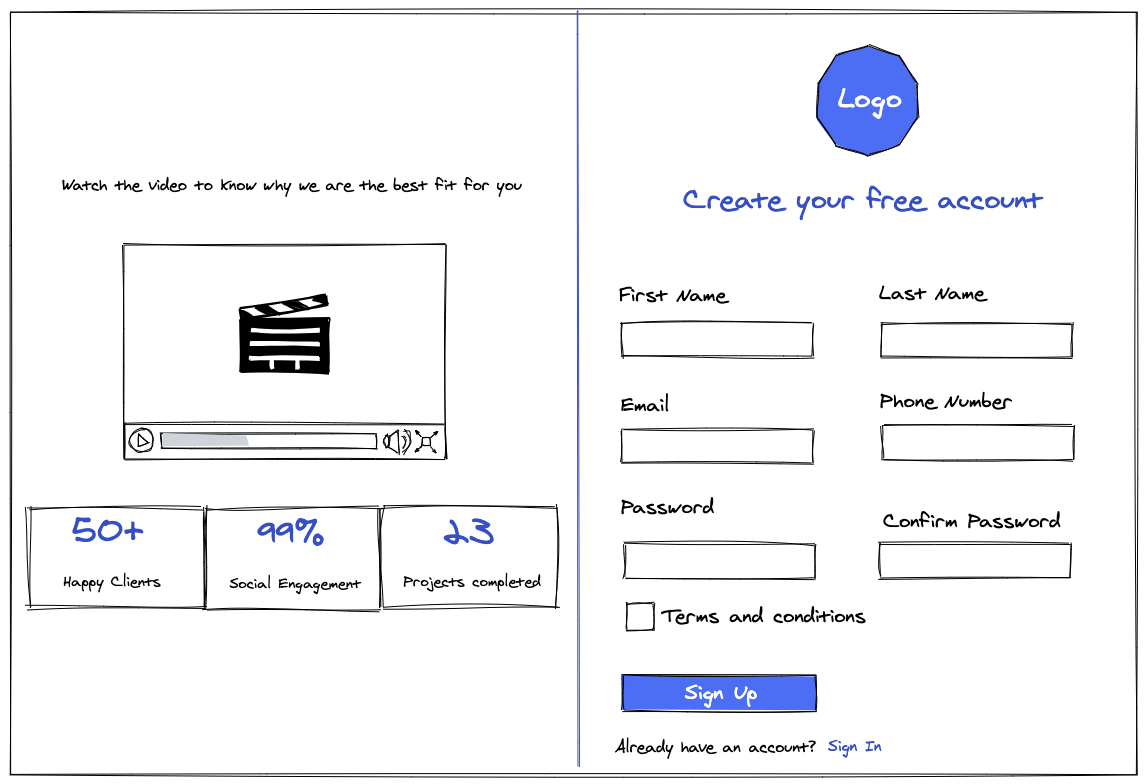
 (formerly draw.io)](https://cdn-images-1.medium.com/max/1376/1*x3aju7F7gxfuKgn03NdC_w.png)
](https://cdn-images-1.medium.com/max/2486/1*bmQ8iXfQe1l3QItcXrE15w.png)
This free online tool allows you to create various diagrams, from basic flowcharts to UMLs, entity-relationship diagrams, maps, wireframes, and more. You can make use of their existing templates or start from scratch.
Excalidraw

Excalidraw provides you with a whiteboard to sketch diagrams. It also features a growing library that you can use to include more assets in your designs. The libraries include charts, form components, logos, media elements, and more. You can also create your own collection and add it to the library. You can also invite people to collaborate on your designs. The little drawback is that at the time of this writing, it does not yet support importing your own image files into your diagram.
(On-page) SEO
In a nutshell, Search Engine Optimization are a set of techniques that ensure your website ranks higher in search results. This allows your site to be properly indexed and to rank for relevant keywords, in order to help drive more traffic to your site.
“ Even if you don’t have your own site, being able to implement best SEO practices onto the site’s of clients can make you more employable. (And ultimately be better for your pocket!) ”
— Source: Learn SEO
As a developer, when it comes to SEO, your concern will be to produce fast loading websites that have a good semantic markup. Among other things, this can be achieved by minifying your JS and CSS files, compressing your images and providing an Alt text, fixing broken links, including relevant meta data and schema information, generating sitemaps and robots.txt file, and creating friendly URLs.
If you want to learn more about SEO, these are good places to start: SEO cheat sheet, SEO guide for developers, SEO checklist for web developers
You might be asked to add a tracking code on the website for Google Analytics. Below are some other tools you can use to find any SEO related issues with your website.
Pingdom Speed Test
](https://cdn-images-1.medium.com/max/2846/1*SGfFzjMkqI2OVn3whimjjA.png)
Page speed is critical when it comes to SEO. Slow loading pages can frustrate your users and drive them away from your website. Pingdom, a website performance monitoring platform, provides a free tool to test and analyze your website speed. It also gives recommendations on how to improve your page performance.
✨ Similar: PageSpeed Insights
Uber Suggest
](https://cdn-images-1.medium.com/max/2866/1*AjudrmnqO5b9vGK55t7PUQ.png)
Ubersuggest contains a site audit tool to identify and fix SEO issues on your website. It shows how quickly your site loads, highlights errors, and provides your overall SEO score. It also provides recommendations on how to improve your rankings.
✨ Similar: SEO Optimer, SEO Tester Online
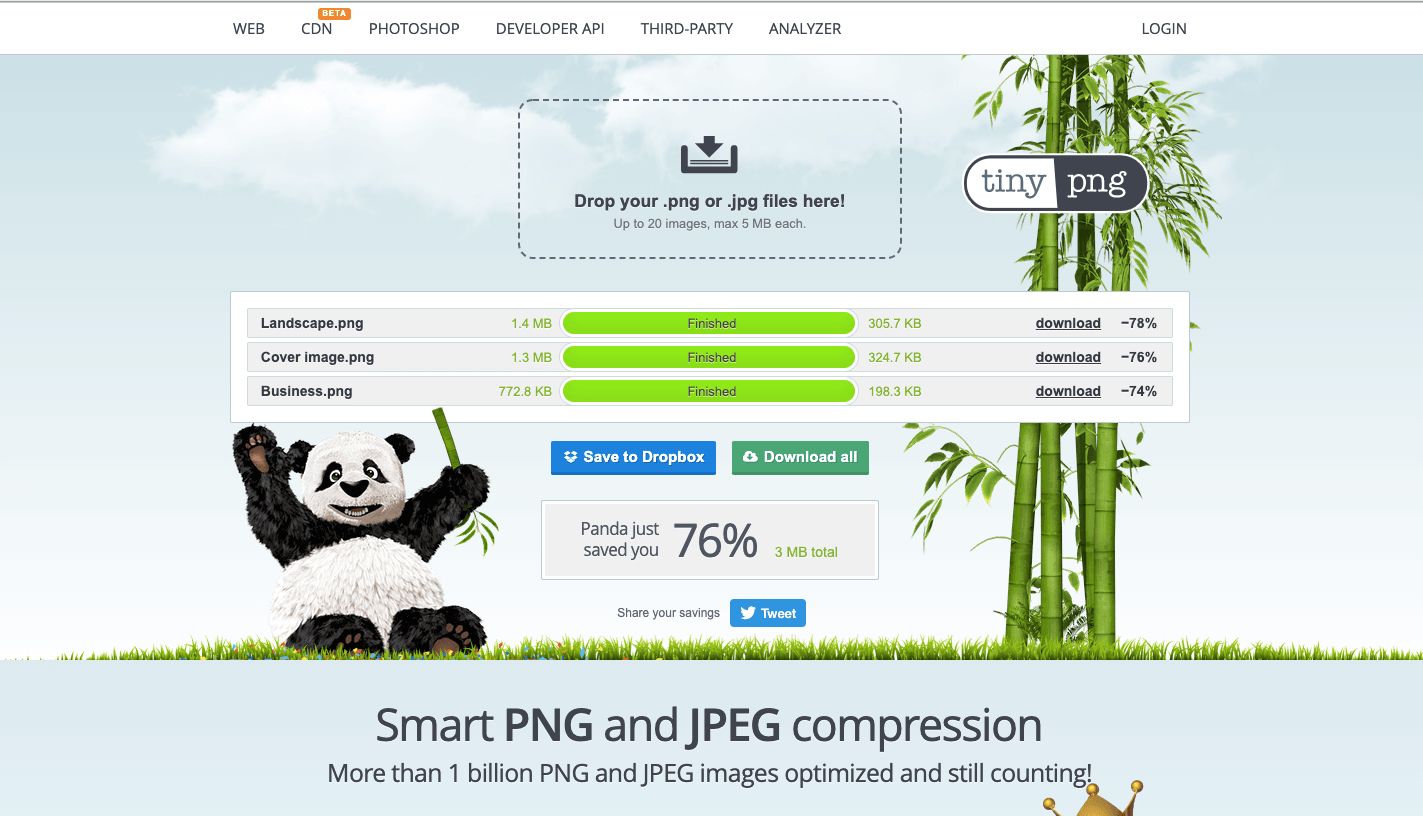
TinyPng

The image size plays a big role in how fast your website can load. Several online tools exist that allow you to reduce the size of your images.
Note: Always check the terms of use of the site
✨ Similar: Compress JPEG, iLoveIMG
Images and videos
Note: Always check the license for the terms of use and attribution rules.
Iwaria
](https://cdn-images-1.medium.com/max/2158/1*PGW9JRkuS2uNsweCPjz5zg.png)
Free African high-quality photos for your projects.
Unsplash
](https://cdn-images-1.medium.com/max/2846/1*NWn6qVXiZVS97R41UdU8bQ.png)
Free high-resolution photos.
Coverr
](https://cdn-images-1.medium.com/max/2804/1*t68_p6o0hi-Q586Sg7XMzA.png)
Beautiful free stock video footage.
RemoveBg
](https://cdn-images-1.medium.com/max/2868/1*iXB6e3ayGLmczxHksyZvwQ.png)
Remove the background from your images.
Icons and Illustrations
Undraw
](https://cdn-images-1.medium.com/max/2330/1*fIettZW9BxMDxlsu1djisA.png)
Undraw is a collection of open-source illustrations created by Katerina Limpitsouni. On the website, you can use the color picker tool to match your brand identity and the search bar to easily find illustrations based on keywords. The illustrations can be downloaded in SVG or PNG format. You can follow their updates on their Twitter account.
Storyset
](https://cdn-images-1.medium.com/max/2778/1*o2w0MWouFsKR8Beln9tIRA.png)
Formerly (https://stories.freepik.com/), this is another great website that allows you to customize, animate and download beautiful illustrations to make incredible landing pages, apps or presentations! You can easily remove the layers you don’t need from the illustrations.
Heroicons
](https://cdn-images-1.medium.com/max/2472/1*aIDH4ezuzhYvtX9Jbm-aWw.png)
Beautiful hand-crafted SVG icons.
✨ Alternative: Flaticon, Feather
Colors
Coolors
](https://cdn-images-1.medium.com/max/2880/1*2ToL2lPwpFQpVo003SkX2g.png)
Generate beautiful color combinations for your web, mobile or graphic designs. Set a primary color by toggling the lock. Press the space bar to generate complementary color palettes. Check out the internet to learn more about color accessibility and the tools available to help you build inclusive products.
✨ Similar: Color Hunt, Color Hexa
Final thoughts
Thanks for reading! If you enjoyed this article, please don’t forget to give it a reaction , to share it, or to leave a comment. Also, I would love to read about any other tool that has helped you in your development process.